CSS动效集锦,视觉魔法的碰撞与融合(二) - 知乎
2021-04-20 19:28
引言
长久以来,我认识到。CSS,是存在极限的。正如曾经替你扛下一切的那个男人,也总有他眼含热泪地拼上一切,却也无法帮你做到的事情,他只能困窘地让你看到他的无能为力,怅然若失。 然后和曾经他成长的时代,做一一告别。
- CSS有他难以做到的事情,我们帮他用lottie解决
- CSS有他可以做到的事情,我们用我们的头脑帮他解决
本文实现的CSS效果一览
- 标题吸顶
- 手写箭头
- 文字背景
- 圆形天坑
- 按钮波澜
- 动态方形
- 加载骨架
- 多行省略
标题吸顶
sticky是一种和relative/fixed类似的定位方式,它可以实现这样的需求,就是一个标题栏nav,原本以普通默认的relative定位待在原位置,然后当页面向下滚动,当标题栏将要消失在窗口视野中时,它不但不跟随其他元素消失在窗口视野中,而是突然将定位方式变成fixed,显示成一直黏在窗口顶部的效果,就算鼠标再向下滚动,它也一直黏在那里。

这个效果实现,首先要通过position:sticky;设置成粘性定位,正如上面所说,它会在特定时候从relative转换为fixed,这个特定的时机由top/bottom等属性掌控,当元素距离小于top时候,便会触发,很显然,一般我们把top设置为0
.sticky {
z-index: 100;
width: 500px;
height: 20px;
background: red;
position:sticky;
position: -webkit-sticky;
top:0px;
}
div class="sticky" style="margin:30px;">
div>坑点:粘性定位生效的前提是,元素距离他的父元素顶部的距离要小于top,否则粘滞效果不起作用
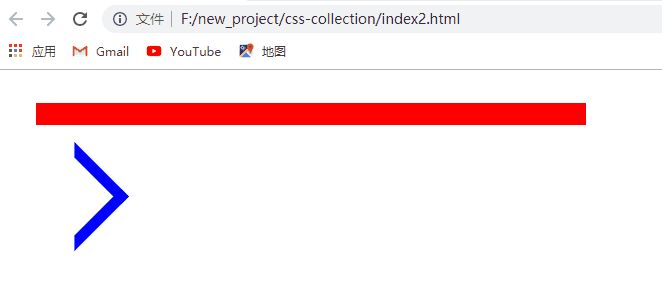
手写箭头
我们一般会通过icon去实现一个箭头,可如果我们设置一点点难度:设计师如果不给你箭头Icon又改怎么办呢??我们可以这样:
- 先画一个div,border设置成箭头的颜色,同时呢,把div左边和下边的border变透明
- 再然后呢,把这个div右转45度:transform:rotate(45deg),这样就可以得到右边的箭头了

.arrow {
width: 50px;
height: 50px;
border:10px solid blue;
border-left-color: transparent;
border-bottom-color: transparent;
transform: rotate(45deg);
}
div class="arrow" style="margin:30px">div>文字背景
- A:CSS文字背景怎么实现?
- B:我知道我知道!text-background
- A: 你的猜测非常合理!但如果我们真有这个CSS属性就好了
对,问题在于我们没有text-background这样一个CSS属性实现文字背景,但是我们有background-clip: text;它可以把background按文本进行裁剪。裁剪之后呢,背景就只剩文本下面的这一块了,然后我们要注意,文本默认是不透明的呀,所以如果想要让人看到文本后面的背景,就要通过color:transparent将文本变成透明。
同时呢,我们有-webkit-background-clip可以特别针对webkit内核浏览器的实现,以进行兼容
body {
background: #fff;
}
.text-bg {
width: 800px;
font-size: 70px;
font-weight: bold;
background: url(../demoImage/sea.jpg);
background-clip: text;
-webkit-background-clip: text;
color: transparent;
-webkit-text-fill-color: transparent;
}
div class="text-bg" style="margin:30px">
p class="text">我叫彭湖湾,请叫我胖湾p>
div>
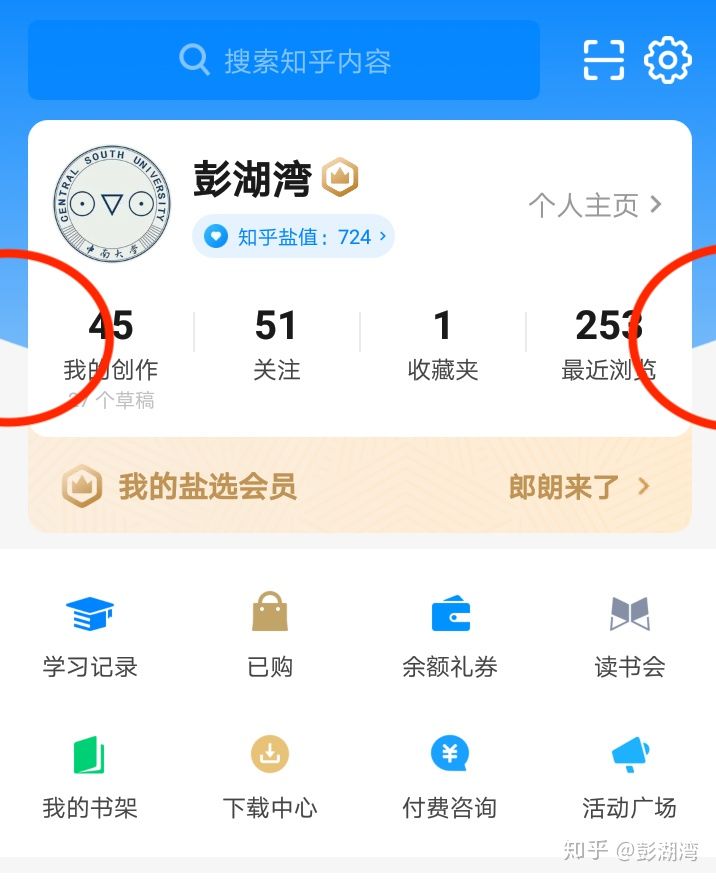
圆形天坑
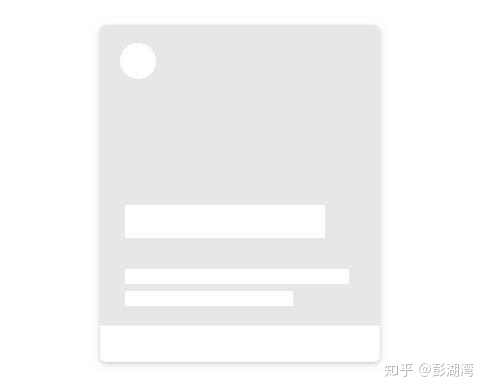
在一些应用里,我们可能会看到有些用圆坑(或者说曲线)作为背景,例如知乎手机版的后面的这个很明显就是一个圆的底部。

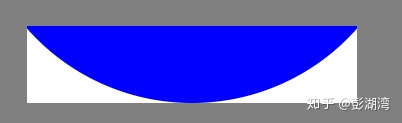
下面这个圆坑怎么实现它呢?其实也很简单,就是在一个外壳div里面,放一个比它本身还要大的圆,然后让这个圆实现居中就好了。
.hole-wrapper {
overflow: hidden;
position: relative;
width: 300px;
height: 70px;
background: white;
}
.hole {
border-radius: 50%;
background: blue;
position: absolute;
bottom:0;
left:50%;
margin-left: -200px;
width: 400px;
height:400px;
}
div class="hole-wrapper" style="margin:30px">
div class="hole">
div>
div>
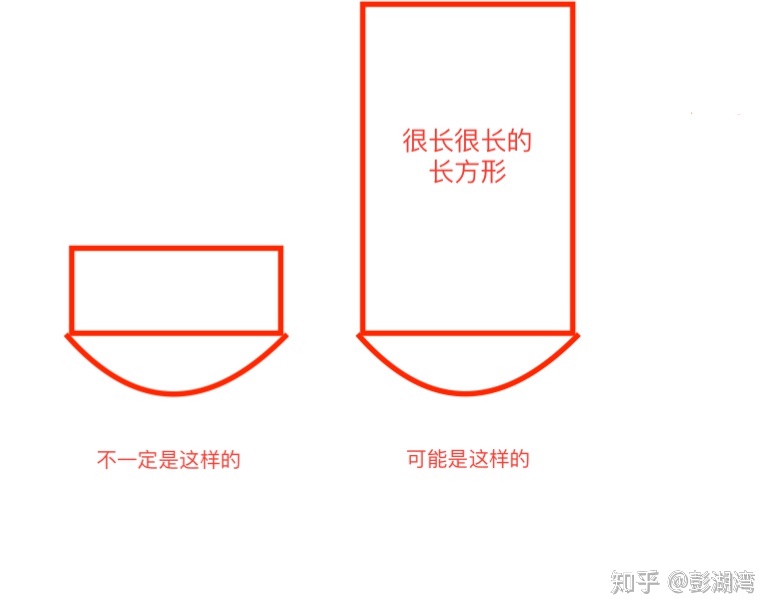
你可能会问,为什么我画的这个圆上面一部分也要截掉,只留下一个圆坑呢?像上面知乎案例的要求,就算不把圆坑上面部分截成平的也可以实现啊。这是因为,在实际需求中,设计给你的UI需求,不一定就是整个大圆的一部分,而是可能需要将圆div的底部和上面一个长div结合起来才能实现,这时候,顶部被“截平”的圆就具有了容易组合的灵活优势了

按钮波澜
比如一些UI框架,当点击按钮的时候会看到波澜,那么这个效果是怎么实现的呢?首先我们这样分析(下面用悬浮模拟点击,从而实现纯CSS的效果)
- 波澜的轮廓是一个不断扩大的圆,我们联想到可以通过变化的transform:scale()控制大小的变化
- 圆随着扩大越来颜色越淡直到消失,我们可以给他设置白色background,并且通过变化的opacity控制透明度的变化
- 通过animation来控制每个阶段,圆的具体的大小和颜色浓淡变化

@keyframes wave{
20% {
transform: scale(0.2);
opacity: 0.8;
}
40% {
transform: scale(0.4);
opacity: 0.6;
}
60% {
transform: scale(0.6);
opacity: 0.4;
}
80% {
transform: scale(0.8);
opacity: 0.2;
}
100% {
transform: scale(1);
opacity: 0;
}
}
.button {
overflow: hidden;
position: relative;
border:2px solid #fff;
background:#2894FF;
border-radius: 10px;
width: 200px;
height: 50px;
}
.wave {
border-radius: 50%;
position: absolute;
top:50%;
margin-top: -200px;
left: 50%;
margin-left: -200px;
background: #fff;
width: 400px;
height: 400px;
transform: scale(0.01);
opacity: 0;
}
/* 悬浮替代点击 */
.button:hover .wave{
animation: wave linear 1s;
}
div class="button" style="margin:30px">
div class="wave">div>
div>动态方形
- A:你实现一个高度和宽度一样的正方形!
- B:太简单了!不要耍我!我会width:20px;height:20px;
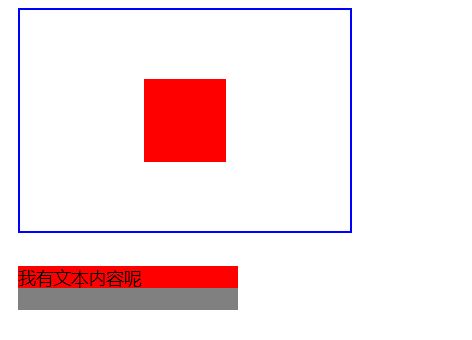
- A:但是,我的要求是要随外部div的长度变化,而变化的正方形
- B:还是太简单了,我会width:20%;height:20% 。。。。。(被打断)
- A:但是!这个外部包裹的div可能是一个变化的长方形!而你还是要在里面实现一个宽高成比例变化的正方形!
- B:喵喵喵???
如下所示

首先要和大家说,下面这种方法是无效的,曾有人建议使用calc方法传入width作为参数,调用后赋给height,但是这是没有用的,浏览器无法识别。
/* 不知道是哪个大猪蹄子想出来的运行不了的方法 */
div {
width: 20%;
height:calc(width)
}我们的思路
这时候,我们需要一条关键的信息:padding-top/padding-bottom是参考父元素的宽度去计算,这难免让人感觉到有一点点惊讶,垂直方向的padding-top居然会依靠水平方向的福元素的width去计算。但事实确实如此。
接下来事情你一定知道了:我们用padding-top去模拟了height!!
.square-wrapper {
display: flex;
justify-content: center;
align-items: center;
border: 2px solid blue;
width: 300px;
height: 200px;
}
.square-wrapper:hover {
transition:width 2s,height 2s;
width: 400px;
height: 300px;
}
.square {
background: red;
width: 25%;
padding-top:25%;
}
div class="square-wrapper" style="margin:30px">
div class="square">div>
div>加载条
加载条,或者加载骨架(skeleton),是在网页加载的时候用到的,加载条可以说很简单,但是要实现得方便易维护却要花点心思,比如说有得时候,我们可能单独为它编写一个skeleton组件,并且判断当前数据还没取到时候,就返回这个组件。这样没什么问题,但是,如果我们能把这段逻辑全部搬到CSS中去完成呢?那不就更好了吗?

有一个叫做:empty的伪元素,可以定位“还没有任何内容”的标签,这样的话,我们可以在empty 伪元素的代码块里编写加载条。这样的话,就不用把加载条逻辑代码搬到JS中了,尽量减少了对关键的业务代码的侵入性

.content {
width: 200px;
height: 20px;
background:red ;
}
.content:empty{
background: grey
}
div class="skeleton" style="margin:30px">
div class="content">我有文本内容呢div>
div class="content">div>
div>怎么让加载条动起来
你也许对上面纯静态的加载条感到有些不悦,但是没关系,因为这个实现很简单,方法也很多很多,如果是我的话,我会采用类似上一节讲到的第一个动效去完成它
彭湖湾:CSS动效集锦,视觉魔法的碰撞与融合(一)?zhuanlan.zhihu.com
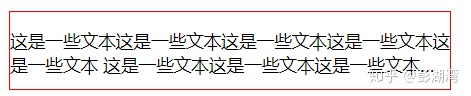
单/多行省略
在处理单/多行文本时候,我们可能会需要对过多的文字做省略处理,并且在截断的文字的结尾留下“...”的样式,笔者过去有篇知乎的文章对此进行了详细的总结,大家可以查看下面给的链接

div style=‘width:400px;
height:70px;
border:1px solid red;‘>
p style=‘display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow:hidden;‘>
这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本
这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本
p>
div>总结和感悟
我想借文章标题和内容,去表达作为一个前端工程师,曾经深切感受的心境:
“这个特效我实现不了啊!怎么办!?”
如果看似用一个方式解决不了,那就换一个,我发现,有趣的CSS样式玩的就是视觉欺骗,实际的实现,和表面上看到的东西往往是不一样的,在经过多方的拼凑之后,它就用那种也许不太优雅,但是却行之有效的方式出现在我们眼前。
个人介绍
大家好! 我叫彭湖湾,CSS职业选手,18年中韩前端大师邀请赛垫底最后一名,JavaScript排位赛中国区广东分区前1600强,我擅长使用的英雄是React和Vue,快速响应从而给短时间内敌人造成大量伤害! 我喜欢使用的武器是Node.js,但是武艺不精经常误伤自己,我的口号是:“我是IE守护者,痛击我的队友,保护我的敌人! ” 9102年9月1日,我将在知乎前端职业联赛ZPL (Zhihu Pro League)上送上我的精彩表现,敬请期待!
文章标题:CSS动效集锦,视觉魔法的碰撞与融合(二) - 知乎
文章链接:http://soscw.com/index.php/essay/77267.html