【CSS】CSS特效集锦,视觉魔法的碰撞与融合(一)
2021-04-20 19:28
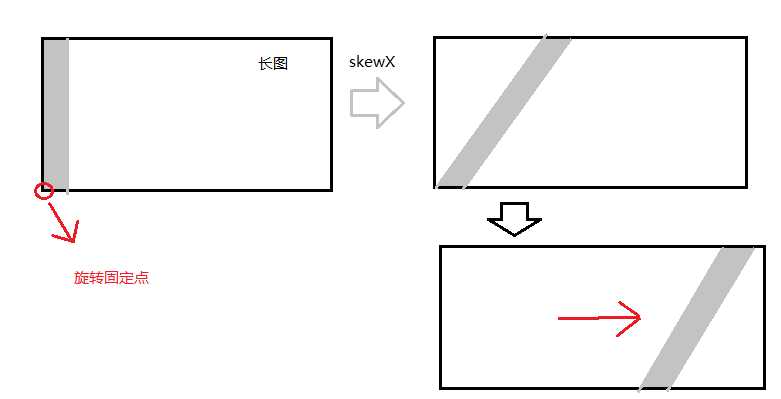
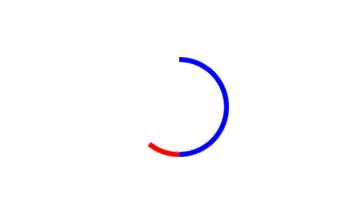
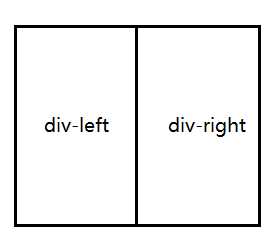
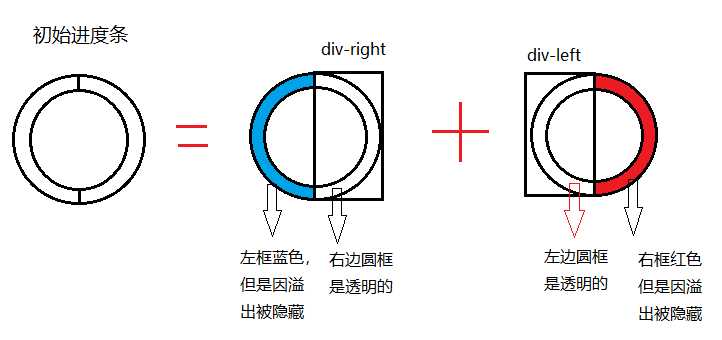
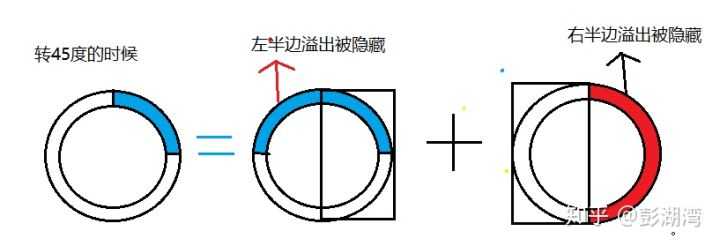
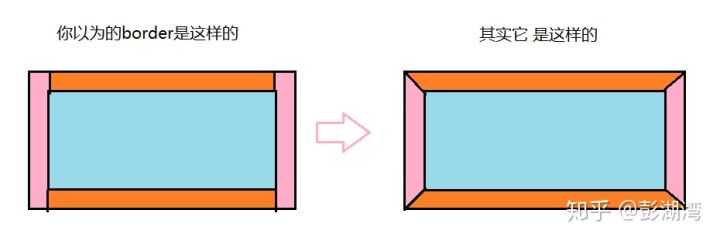
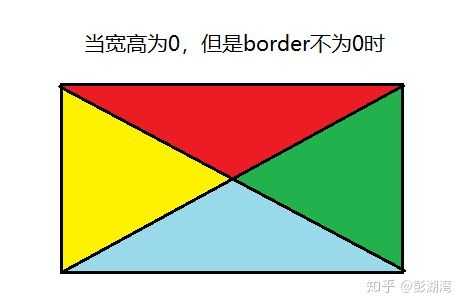
标签:mic 改变大小 很多 受限 absolute 是什么 center 高版本 左右 正文 在本文中我讲述了7种CSS的特效,它们也许看起来并不惊艳,但是我认为却足够传达本文的理念:编写一些特殊的CSS样式的时候需要不拘于常理,要用特殊的认识角度看待标签和样式属性,从而用「绕个弯」的方式达到效果。 首先我们看第一个实现效果:在鼠标浮动到图片上方时,让一片白影一闪而过。 实现思路 画一个竖直的长方形的白色div,设置opcity将其变为半透明 借助transform:skewX将长方形变成等高的平行四边形 白条div绝对定位,外层div相对定位,一开始left属性默认是0 在:hover伪元素中修改left值,例如left=600px(超出图片长度),通过transition指定left和时间,形成过渡 图示 HTML CSS 实现思路 让一个球体散发光芒,一开始好像有点蒙,但是换个角度思考一下,光芒只是另一种颜色的box-shadow而已,然后我们通过animation让它动起来就好了 HTML CSS 很显然,圆框是通过border去实现的,但具体怎么做呢? 这个进度条,表面上看它是由一个div圆框组成,实则不然,它是由左右两个半圆的div组成的,其中一个div转动180度,然后另一个div再转180度。看一下下面的例子你就明白了,我们把颜色调成蓝色和红色,以对比 我们一步一步来解释,首先我们整个圆的外部是一个正方形,左右由两个div,div-left和div-right组成,各占一半,分别放左半圆和右半圆。而且两个div分别设置overflow:hidden实现溢出隐藏,这样的结果是,左边的圆的右半边被隐藏了,右边的圆的左半边被隐藏了。 而且更重要的是,两个因为溢出被隐藏的半圆分别被涂上了蓝色和红色,而没有溢出的两个半圆的圆框则是透明的。所以我们看到的初始的空进度条其实是下面这样的 这两个圆框转动的规则是: 左边的蓝色圆框先转完0度到180度,这段时间里红色圆框是不动的 接下来红色圆框转完180度到360度,这段时间里蓝框则是不动的 (备注:我们约定最上方为0/360度) 转到45度角的时候进度条是下面这样子 转角超过180时也是同理的,不过这个时候就轮到红色框转动了,蓝框保持不动 代码如下: HTML CSS 这个话题已经是老生常谈了,我第一个了解的比较有趣的CSS实现就是它。它是通过一个宽高设置为0的div的border去实现的。 要实现三角形,首先我们要改变心里对border形状的刻板认知。border其实是一个等腰梯形而不是长方形 当width和height被减小为0,只有border的时候,border就从等腰梯形变成了等腰三角形: 然后我们需要哪一块三角形,就把剩余的部分border都设为transparent(透明)就可以了 代码很简单,这里就不加赘述了。 下面这张图是从知乎的发现栏目上摘来的,很显然它是利用渐变去实现的。思路也很简单,主要是要有两方面的认知: 这张图其实可以分成两部分,右边控制图形和渐变,左边就是一张纯色背景,和渐变无关 透明transparent也是一种颜色,也是渐变可以设置的 代码如下 HTML CSS 知乎上,在发表文章或回答时引入链接就会有下面模糊的效果。它其实是由CSS3的filter属性去实现的 CSS 效果如下 要注意兼容,兼容各个浏览器的方法如上图所示,顺便一提这份代码由大神张鑫旭提供,链接如下 CSS滤镜让图片模糊(毛玻璃效果) 模糊效果和IOS中的毛玻璃效果还是不一样的。(其实我也感觉毛玻璃效果比起模糊效果会漂亮很多),而IOS的毛玻璃效果可以借助backdrop-filter去实现,链接如下,大家可以自行尝试 backdrop-filter CSS原生毛玻璃效果 不过注意,目前backdrop-filter在较高版本的浏览器才会支持 有的时候,在显示一些时效性的UI数据的时候,例如一个商品卡片的打折标签的时候,我们可能会需要在卡片上显示一个等腰梯形,那么我们该怎么实现呢? 实际上,我们可以通过一个横向的div通过transform:rotate逆时针旋转45度角得到它。如下图所示,同时要注意给外层div设置overflow:hidden实现溢出隐藏。 除此之外,还需要进行简单的计算,因为旋转上去后,形成的是一个等腰直角三角形,所以标签div的长度需要是它距离外层div顶部距离的√2(根号2)倍,如上图所示。 代码如下: HTML CSS OK,下面进行CSS3的技术(坑点)总结~ 1.转换行为(rotate,skew等)的2D坐标系是这样的,Y轴是向下的!原点是div的左上角。根据transform-origin可以设置转换(例如旋转或者倾斜)的参考点,默认的参考点是(50%,50%),即中心。如下图所示 2.改变大小的transform方法scale不接受百分比! 只能是用数字表示倍数,如transform:scale(2), transform:scale(0.5)等等 3.skewX和skewY在2D参考系里相当于具有倾斜的效果,倾斜时候变成高度不变的平行四边形。但是skewX和skewY具有相反的差异,skewX是X轴方向不动,Y轴方向逆时针倾斜, skewY是Y轴不动,X轴方向向顺时针倾斜,两者连倾斜的方向都是不一样的,具体可以参考 https://link.zhihu.com/?target=http%3A//www.lvyestudy.com/css3/css3_9.5.aspx 4.transition和animation在使用最明显的区别是什么? transition的使用是很受限制的,而animation非常灵活,在不借助JS的前提下,它只能在CSS的伪元素中起相应的作用,因为transition只能对发生变化的属性起作用,而除了伪元素外,其他元素选择器会出现后面的选择器覆盖前面选择器属性的现象,到最后属性只有一个值,怎么实现过渡呢?当然就不可以了。 在不借助JS的前提下,transition只能来一遍,而animation可以指定次数:1次,2次或无数次(指定infinite表示无限次数),还可以指定方向(altertive,表示播放结束后倒退播放) 甚至animation还可以通过百分比指定每一阶段的细节变化,这一点transition就做不到了 本文完 知乎主页:https://www.zhihu.com/people/peng-hu-wan-56/activities 知乎专栏: https://zhuanlan.zhihu.com/c_135367198 【CSS】CSS特效集锦,视觉魔法的碰撞与融合(一) 标签:mic 改变大小 很多 受限 absolute 是什么 center 高版本 左右 原文地址:https://www.cnblogs.com/lonelyxmas/p/12255576.html前言
一.浮光掠影


div class="flash">
div class="flash-bar">div>
img src="{图片地址}" />
div>

.flash {
position: relative;
width: 500px;
}
.flash img {
width: 100%;
}
.flash-bar {
position: absolute;
left:-100px;
width: 20px;
height: 100%;
background: #fff;
opacity: 0.5;
transform: skewX(-30deg);
transform-origin: 0 100%;
}
.flash:hover .flash-bar {
left:900px;
transition: left ease-in-out 1s;
}

二.发光球体

div class="light">div>

@keyframes light {
from {
box-shadow:0px 0px 4px #f00;
}
to {
box-shadow:0px 0px 16px #f00;
}
}
.light {
margin:300px;
width: 100px;
height: 100px;
margin:20px;
border-radius: 50%;
animation: light 2s ease-in-out infinite alternate;
}

三.圆环进度条






div class="progress">
div class="wrapper-circle left">
div class="circle">div>
div>
div class="wrapper-circle right">
div class="circle">div>
div>
div>


@keyframes left_cirlce_spin {
0%,50% {
transform: rotate(-45deg);
}
100%{
transform: rotate(135deg);
}
}
@keyframes right_cirlce_spin {
0% {
transform: rotate(45deg);
}
50%,100%{
transform: rotate(225deg);
}
}
.progress {
overflow: hidden;
width: 100px;
height: 100px;
}
.progress .wrapper-circle {
overflow: hidden;
width: 50%;
height: 100%;
}
.left {
float: left;
}
.right {
float: right;
}
.progress {
margin: 20px;
}
.progress .circle {
border-radius: 50%;
width: 90px;
height: 90px;
}
.progress .left .circle {
float: left;
border: 5px solid red;
border-top-color: transparent;
border-left-color: transparent;
animation: left_cirlce_spin 4s linear infinite;
}
.progress .right .circle {
float: right;
border: 5px solid red;
border-top-color: transparent;
border-right-color: transparent;
animation: right_cirlce_spin 4s linear infinite;
}

四.三角形


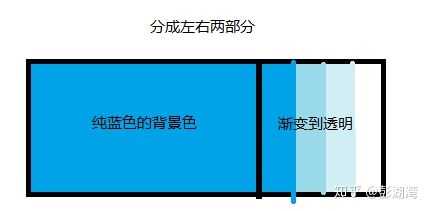
五.有色到透明的渐变


div class="background-gradient">
div class="mask">div>
div>

.background-gradient {
background: rgb(44, 136, 207);
position: relative;
width: 500px;
height: 200px;
}
.background-gradient .mask {
background-image: linear-gradient(to right, rgb(44, 136, 207), transparent), url("https://pic1.zhimg.co
m/50/v2-6c5aa2304a93b7fbaf903e3560543d7b_hd.jpg");
background-position:center;
background-blend-mode:normal;
position: absolute;
height: 100%;
width: 180px;
right: 0;
}

六.模糊效果和毛玻璃效果

img class="blur" src="https://pic1.zhimg.com/50/v2-6c5aa2304a93b7fbaf903e3560543d7b_hd.jpg" />

.blur {
width: 100px;
filter: url(blur.svg#blur); /* FireFox, Chrome, Opera */
-webkit-filter: blur(2px); /* Chrome, Opera */
-moz-filter: blur(2px);
-ms-filter: blur(2px);
filter: blur(2px);
filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=2, MakeShadow=false); /* IE6~IE9 */
}


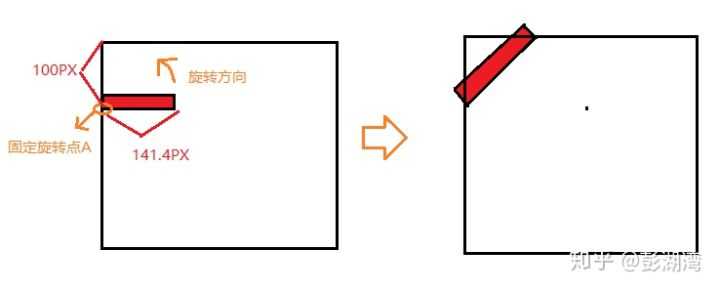
七.斜角标签


div class="label">
div class="label-bar">打折div>
img src="https://pic1.zhimg.com/50/v2-6c5aa2304a93b7fbaf903e3560543d7b_hd.jpg" />
div>

.label {
position: relative;
overflow: hidden;
}
.label-bar {
text-align: center;
background: red;
position: absolute;
top:80px;
left: 0px;
width: 141px;
height:20px;
transform-origin: 0 100%;
transform: rotate(-45deg);
}

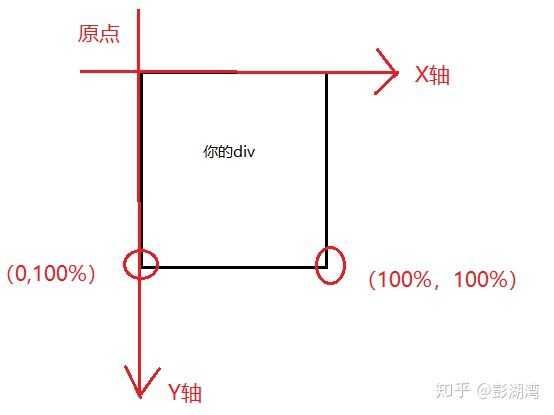
技术总结


知乎主页和专栏
上一篇:CSS动效集锦,视觉魔法的碰撞与融合(二) - 知乎
下一篇:PHP代码执行漏洞
文章标题:【CSS】CSS特效集锦,视觉魔法的碰撞与融合(一)
文章链接:http://soscw.com/index.php/essay/77268.html