webpack-基础知识
2021-04-21 07:26
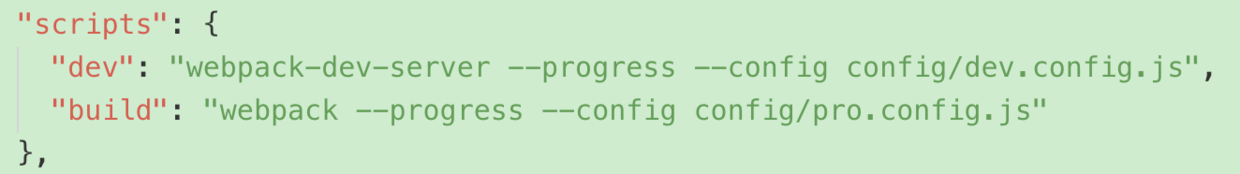
标签:执行顺序 web 方法 基础知识 有关 模块 source val tool webpack是一个前端模块化工具,简单解释:webpack就是处理多个文件,根据设置的规则,对文件进行合并和修改. 我们把合并后的文件叫做模块. 经过webpack修改后的文件在运行时能够兼容更多的浏览器,代码体积更小,性能更好. webpack的规则设置在webpack.config.js文件中. 但是!!!实际开发中,产品有多个环境比如开发环境/测试环境/线上环境,每个环境的配置规则都不同.显然只靠webpack.config.js这一个文件不能满足我们的需求,我们需要拆分webpack.config.js 通常webpack.config.js拆分为3个文件: 有了这3文件,webpack.config.js文件就不需要创建了. webpack执行时会默认查找webpack.config.js.但是我们可以通过修改package.json文件,让webpack执行时使用自定义配置的文件.package.json文件修改方法: 通常dev文件用于配置公共规则 这里列举了一些常见的配置信息,包括处理scss,跨域等 webpack-基础知识 标签:执行顺序 web 方法 基础知识 有关 模块 source val tool 原文地址:https://www.cnblogs.com/liuXiaoDi/p/12245421.html一.webpack介绍
二.webpack规则设置

2.1 dev.config.js
2.1.1 dev.config.js基础配置
const baseConfig = require("./base.config");
const webpackMerge = require("webpack-merge");
const path = require("path");
//合并
const config = webpackMerge(baseConfig, {
/*
mode内容webpack提供2种选择:development/production.
每种选择webpcak都会提供的对应的默认配置
参考网站https://segmentfault.com/a/1190000013712229?utm_source=tag-newest
*/
mode: "development",
/*
devtool帮助调试,提供几种方法,将压缩或编译后的文件的代码映射回源文件中原始位置
module.rules允许你在webpack中配置多个loader
*/
devtool:"cheap-module-eval-source-map",
module: {
rules: [
{
test: /\.(css|scss)$/,
//cssloader的执行顺序 从右到左 从下到上
use: ["style-loader", "css-loader", "sass-loader"],
//排除文件
exclude: path.join(__dirname, "../node_modules")
}
]
},
//服务器的配置项
devServer: {
//自动打开浏览器
open: true,
//设置端口号
port: 9001,
//找不到界面就默认设置
historyApiFallback: {
rewrites: [{
from: /.*/g,
to: ‘/index.html‘ //与output的publicPath有关(HTMLplugin生成的html默认为index.html)
}]
},
//代理,处理跨域
proxy:{
/*
请求地址是/api开头的时候,把请求地址代理到target设置的网址
请求地址:域名后,问号前,比如:http://baidu.com/s?aa=1;/s是地址 ?后面是请求参数
这种跨域不是一定成功如果有token验证就不行
*/
"/api":{
//代理目标点
target:"https://app2.motie.com",
//允许跨域代理
changeOrigin:true,
pathRewrite:{
"^/api":""
}
}
}
}
})
module.exports = config;