Http2
2021-04-23 01:26
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:als hand return cal info 运行 text type cep
1、Http2优势
信道复用
分帧传输
Server Push
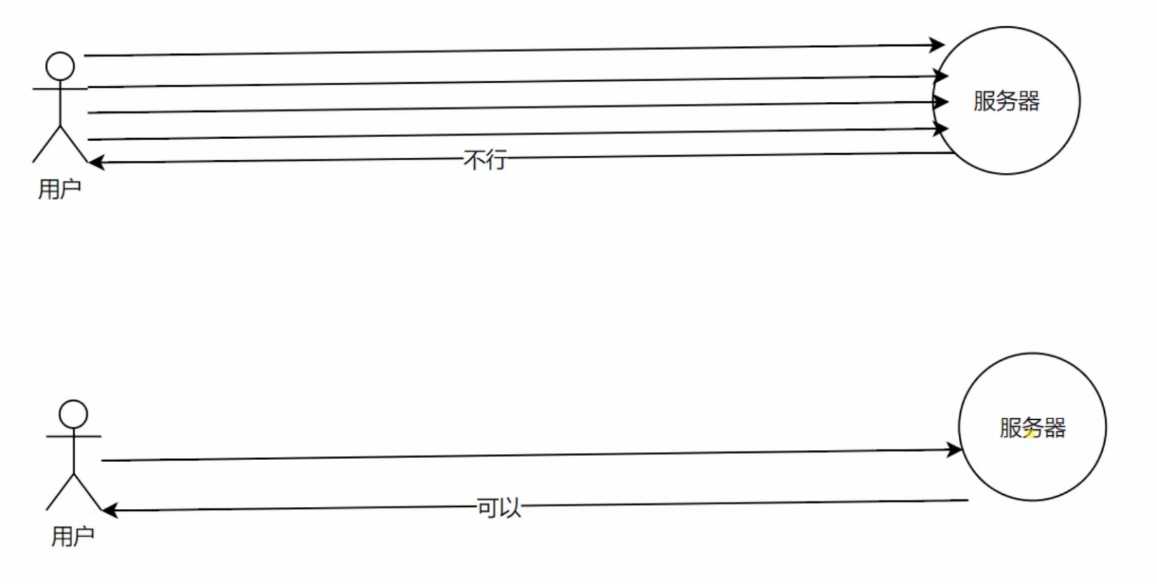
如下图: 上面是http1,下面是http2

2、搭建http2
1)配置前端
文件结构

server.js
const http = require(‘http‘);
const fs = require(‘fs‘)
http.createServer(function(request, response){
console.log(‘request come‘, request.url)
const html = fs.readFileSync("test.html",‘utf-8‘)
const img = fs.readFileSync("test.jpg");
if(request.url === ‘/‘){
response.writeHead(200,{
‘Content-Type‘:‘text/html‘,
‘Connection‘:‘close‘,
‘Link‘: ‘; as=image; rel=preload‘
})
response.end(html)
}else{
response.writeHead(200,{
‘Content-Type‘:‘text/html‘,
‘Connection‘:‘close‘
})
response.end(img)
}
}).listen(7080);
console.log(‘server listening on 7080‘)
test.html
Document
test.jpg是一张图片
2)配置nginx
test.conf
server{
listen 80 default_server;
listen [::]:80 default_server;
server_name test.com;
return 302 https://$server_name$request_uri;
}
server{
listen 443 http2;
server_name test.com;
http2_push_preload on;
ssl on;
ssl_certificate_key ../certs/localhost-privkey.pem;
ssl_certificate ../certs/localhost-cert.pem;
location / {
proxy_pass http://127.0.0.1:7080;
proxy_set_header Host $host;
}
}
启动nginx,这里nginx需要大于一定的版本才支持http2

3)、访问test.com

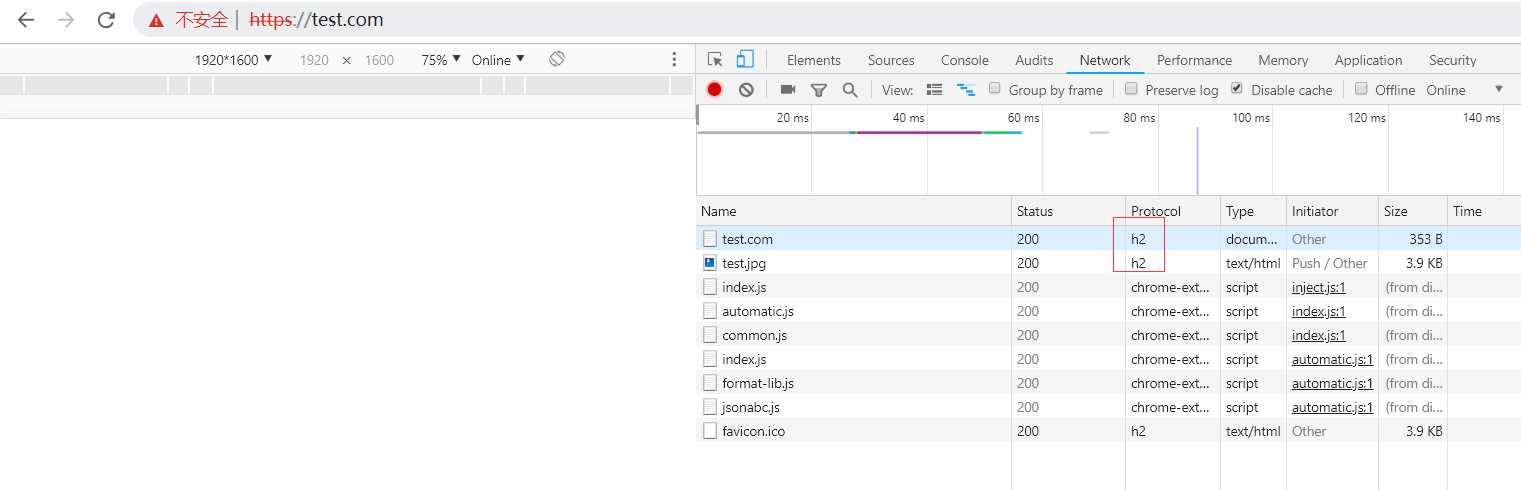
可以看到Protocol为h2,它就是http2. 看上去是一个请求,因为这是一个demo,在本地运行。那如何查看是push呢?
4)、如何查看是push?
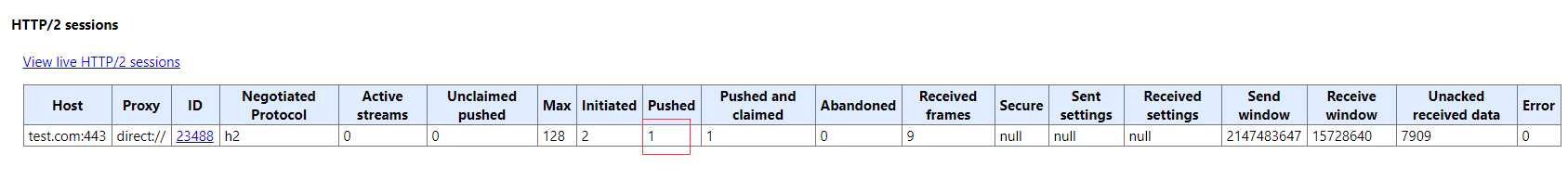
Chrome打开chrome://net-internals/#http2,

可以看到,有一条Pushed。
3、http和http2的性能比较
参考网站:https://http2.akamai.com/demo/http2-lab.html
4、curl -v -k https://test.com
$ curl -v -k https://test.com
* Rebuilt URL to: https://test.com/
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
0 0 0 0 0 0 0 0 --:--:-- --:--:-- --:--:-- 0* Trying 127.0.0.1...
* TCP_NODELAY set
* Connected to test.com (127.0.0.1) port 443 (#0)
* ALPN, offering h2
* ALPN, offering http/1.1
* Cipher selection: ALL:!EXPORT:!EXPORT40:!EXPORT56:!aNULL:!LOW:!RC4:@STRENGTH
* successfully set certificate verify locations:
* CAfile: C:/Program Files/Git/mingw64/ssl/certs/ca-bundle.crt
CApath: none
* TLSv1.2 (OUT), TLS header, Certificate Status (22):
} [5 bytes data]
* TLSv1.2 (OUT), TLS handshake, Client hello (1):
} [512 bytes data]
* TLSv1.2 (IN), TLS handshake, Server hello (2):
{ [103 bytes data]
* TLSv1.2 (IN), TLS handshake, Certificate (11):
{ [875 bytes data]
* TLSv1.2 (IN), TLS handshake, Server key exchange (12):
{ [333 bytes data]
* TLSv1.2 (IN), TLS handshake, Server finished (14):
{ [4 bytes data]
* TLSv1.2 (OUT), TLS handshake, Client key exchange (16):
} [70 bytes data]
* TLSv1.2 (OUT), TLS change cipher, Client hello (1):
} [1 bytes data]
* TLSv1.2 (OUT), TLS handshake, Finished (20):
} [16 bytes data]
* TLSv1.2 (IN), TLS change cipher, Client hello (1):
{ [1 bytes data]
* TLSv1.2 (IN), TLS handshake, Finished (20):
{ [16 bytes data]
* SSL connection using TLSv1.2 / ECDHE-RSA-AES256-GCM-SHA384
* ALPN, server accepted to use h2
* Server certificate:
* subject: C=AU; ST=Some-State; O=Internet Widgits Pty Ltd
* start date: Jan 28 12:31:03 2020 GMT
* expire date: Feb 27 12:31:03 2020 GMT
* issuer: C=AU; ST=Some-State; O=Internet Widgits Pty Ltd
* SSL certificate verify result: self signed certificate (18), continuing anyway.
* Using HTTP2, server supports multi-use
* Connection state changed (HTTP/2 confirmed)
* Copying HTTP/2 data in stream buffer to connection buffer after upgrade: len=0
} [5 bytes data]
* Using Stream ID: 1 (easy handle 0xe2f160)
} [5 bytes data]
> GET / HTTP/2
> Host: test.com
> User-Agent: curl/7.60.0
> Accept: */*
>
{ [5 bytes data]
* Connection state changed (MAX_CONCURRENT_STREAMS == 128)!
} [5 bytes data]
; as=image; rel=preload
Document
* Connection #0 to host test.com left intact
* ALPN, offering h2 * ALPN, offering http/1.1
说明服务端支持http和http2
* ALPN, server accepted to use h2
说明客户端支持http2,服务端就使用的http2
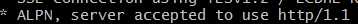
指定使用http1.1 curl -v -k --http1.1 https://test.com

Http2
标签:als hand return cal info 运行 text type cep
原文地址:https://www.cnblogs.com/linlf03/p/12240176.html