HTML连载65-过渡模块的基本使用
2021-04-23 01:26
标签:大数 aml git 速度 大数据学习 傅里叶变换 交流 gre 需要 一、过渡模块的基本使用 1.*:hover;这个伪类选择器除了可以用在a标签上,还可以用在其他任何标签上。 2.过渡三要素: (1)必须要有属性发生变化;(2)必须告诉系统哪个属性需要执行过渡效果;(3)必须告诉系统过渡效果持续的时长。 3.注意点: 当多个属性需要同时执行过渡效果的时候,可以使用英文逗号进行隔开。 例如: transition-property:width,height,background-color; transition-duration:0.4s,0.8s,4s; 二、其他属性 D163_ExcessiveModule.html 地址: https://github.com/ruigege66/HTML_learning/blob/master/ D163_ExcessiveModule.html 2.CSDN:https://blog.csdn.net/weixin_44630050 3.博客园:https://www.cnblogs.com/ruigege0000/ 4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包 HTML连载65-过渡模块的基本使用 标签:大数 aml git 速度 大数据学习 傅里叶变换 交流 gre 需要 原文地址:https://www.cnblogs.com/ruigege0000/p/12240755.htmltransition-property:width,height,background-color;
transition-duration:0.4s,0.8s,4s;
style>
*{
margin:0px;
padding:0px;
}
div{
width:100px;
height:50px;
background:red;
}
div:hover{
width:300px;
height:300px;
background-color:blue;
/*告诉系统哪个属性将会使用过渡效果*/
transition-property:width,height,background-color;
/*告诉系统这个过渡效果需要持续多久*/
transition-duration:0.4s,0.8s,4s;
}
........省略代码.......

style>
*{
margin:0px;
padding:0px;
}
div{
width:100px;
height:50px;
background:red;
}
div:hover{
width:300px;
height:300px;
background-color:blue;
transition-property:width,height,background-color;
transition-duration:0.4s,0.8s,4s;
transition-delay:2s;
}
ul{
width:800px;
height:500px;
margin:0 auto;
background-color:pink;
}
ul li {
list-style:none;
width:100px;
height:50px;
margin-top:50px;
background-color:green;
transition-property:margin-left;
transition-duration:2s;
}
ul:hover li{
margin-left:700px;
}
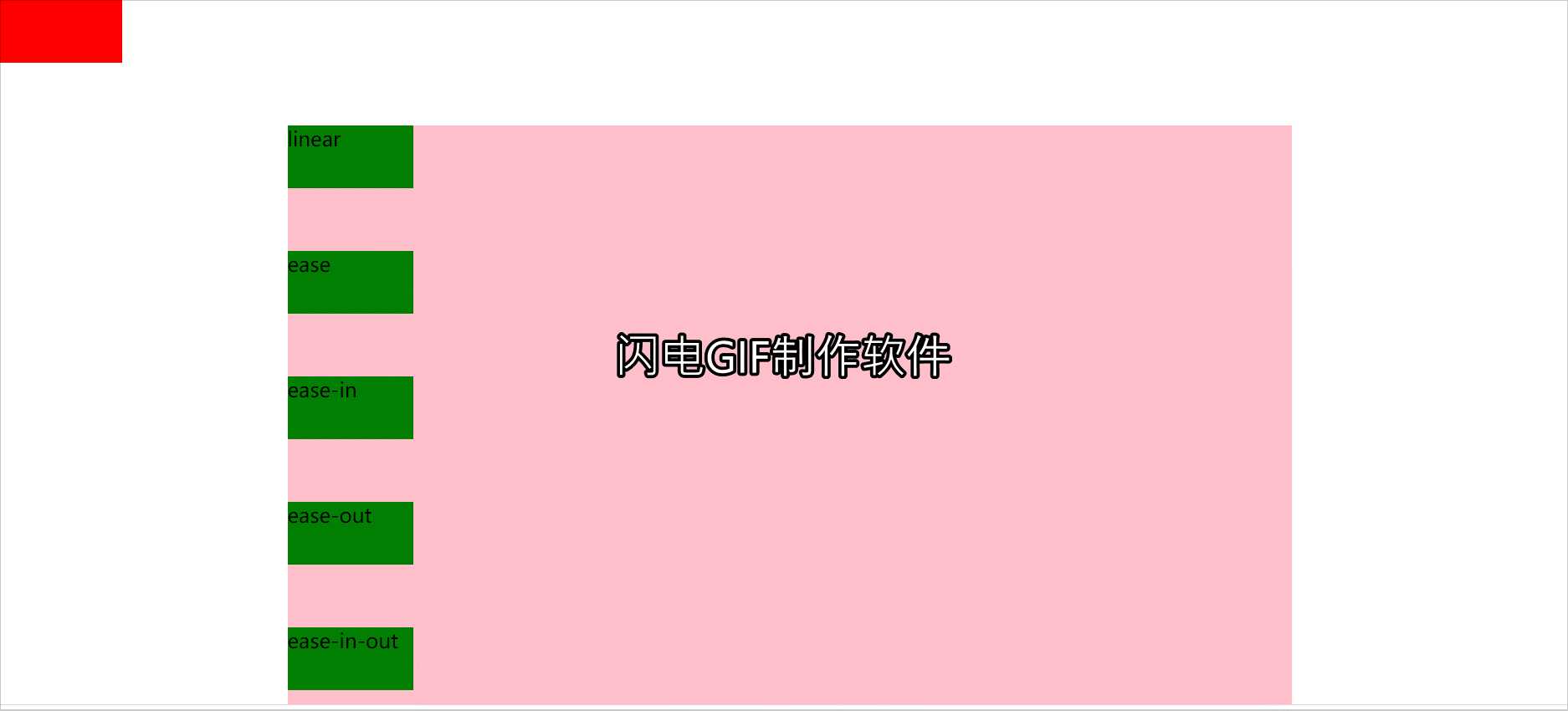
ul li:nth-child(1){
/*该属性用于控制动画运动速度的*/
transition-timing-function:linear;
?
}
ul li:nth-child(2){
transition-timing-function:ease;
}
ul li:nth-child(3){
transition-timing-function:ease-in;
}
ul li:nth-child(4){
transition-timing-function:ease-out;
}
ul li:nth-child(5){
transition-timing-function:ease-in-out;
}
......省略代码......

 三、源码:
三、源码:
文章标题:HTML连载65-过渡模块的基本使用
文章链接:http://soscw.com/index.php/essay/78320.html