利用PicGo、GitHub和jsDelivr搭建图床
2021-04-23 11:28
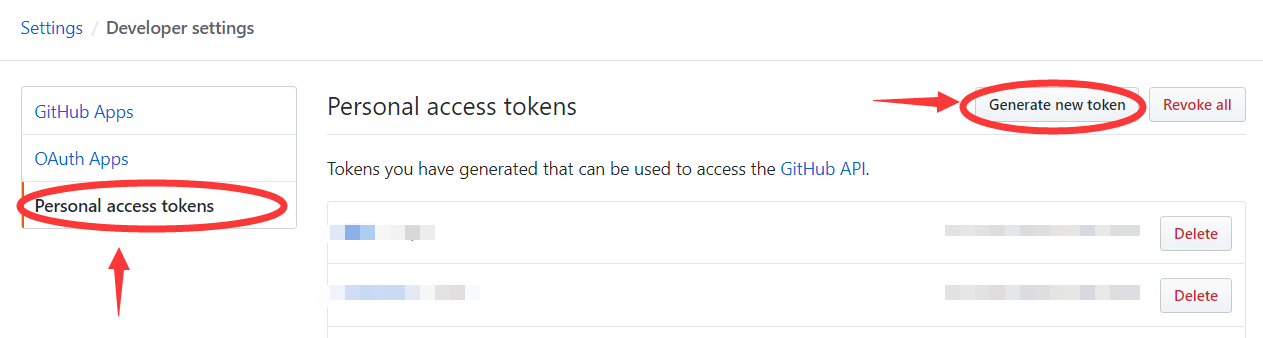
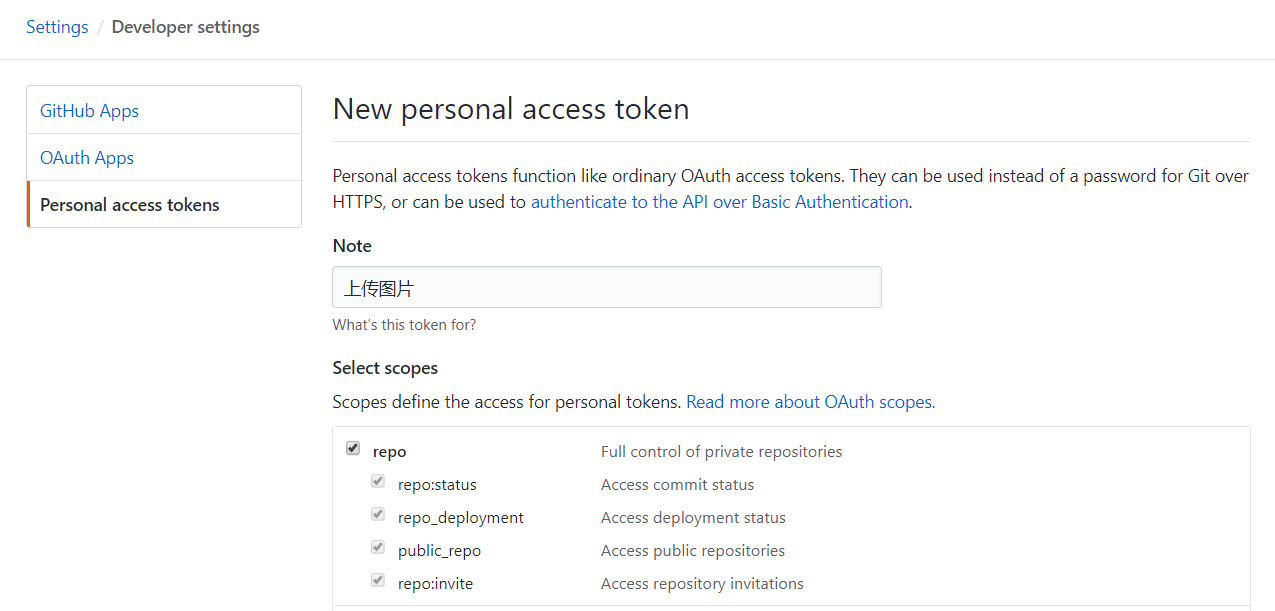
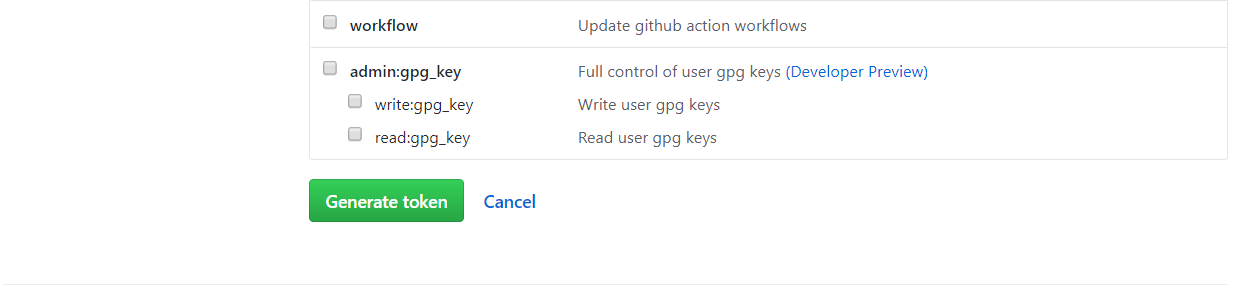
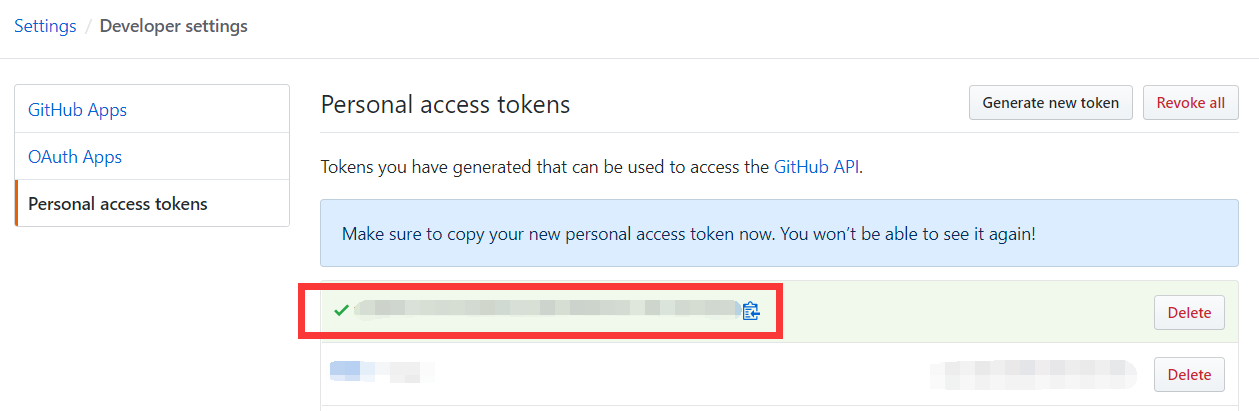
标签:无法 网址 网络 设置 tin 自定义 window 需要 master 一个高速稳定的图床对于每一个写博客的人来说都很重要,之前大部分人的选择可能都是利用微博搭建图床,但是从2019年4月开始微博开启了防盗链,导致所有依赖微博图床的图片全部无法显示。 利用PicGo将图片上传到GitHub仓库,再使用jsDelivr优化对于我们来说会是一个不错的选择。 github--setting--developer settings--personal access token Note随便填一下,在Select scopes中勾选repo(当然也可以全选 点击Generate token 请务必保存好生成的Token,它只会显示这一次 配置完成后,就可以在PicGo上传区上传图片了,上传图片成功后就可以通过https://cdn.jsdelivr.net/gh/用户名/图床仓库名/图片名.后缀访问到图片了,速度很快。 在PicGo设置中可以开启上传提示。 如果家里网络不太好,上传图片时可能需要多试几次,可以将网址打开刷新几次观察图片是否上传成功,PicGo有时候会通知上传失败但是实际上传成功了。 博客图片上传picgo工具github图传使用 利用PicGo、GitHub和jsDelivr搭建图床 标签:无法 网址 网络 设置 tin 自定义 window 需要 master 原文地址:https://www.cnblogs.com/xueyubao/p/12239449.html准备
具体步骤
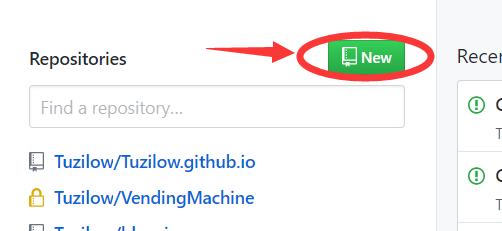
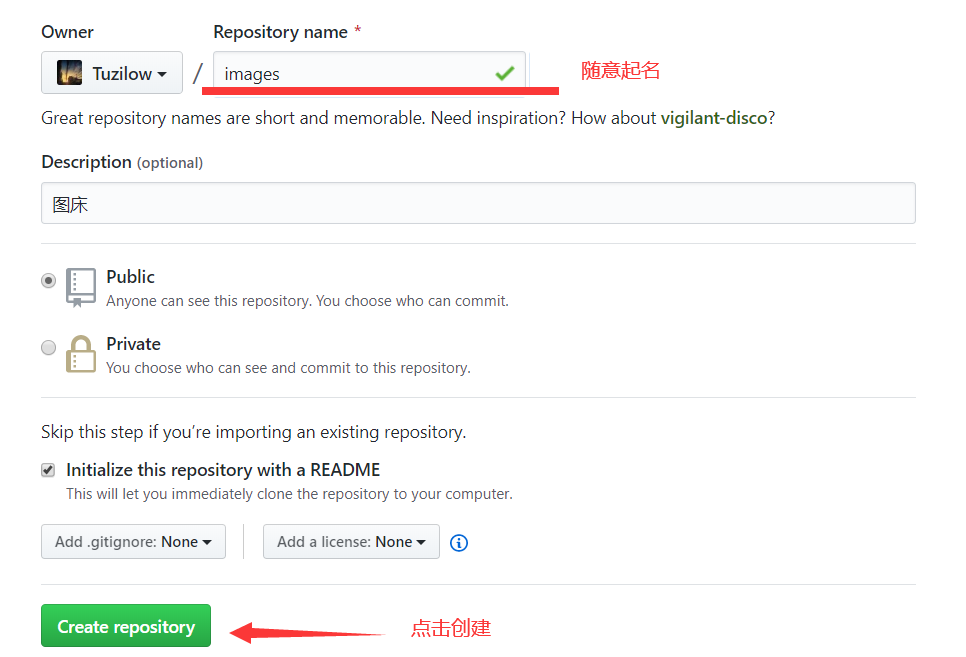
新建一个GItHub仓库


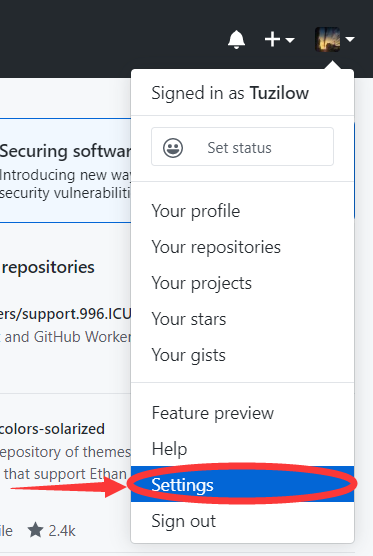
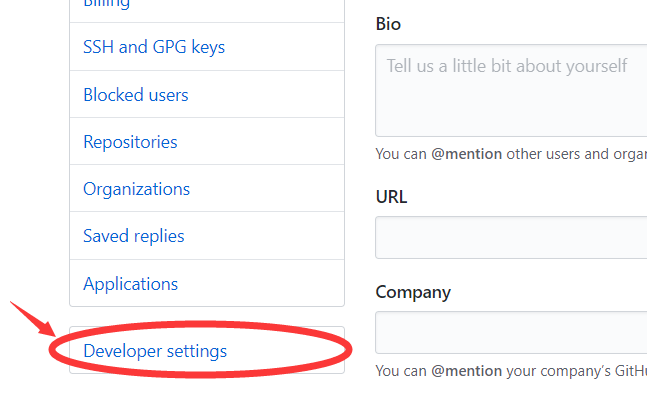
生成Token






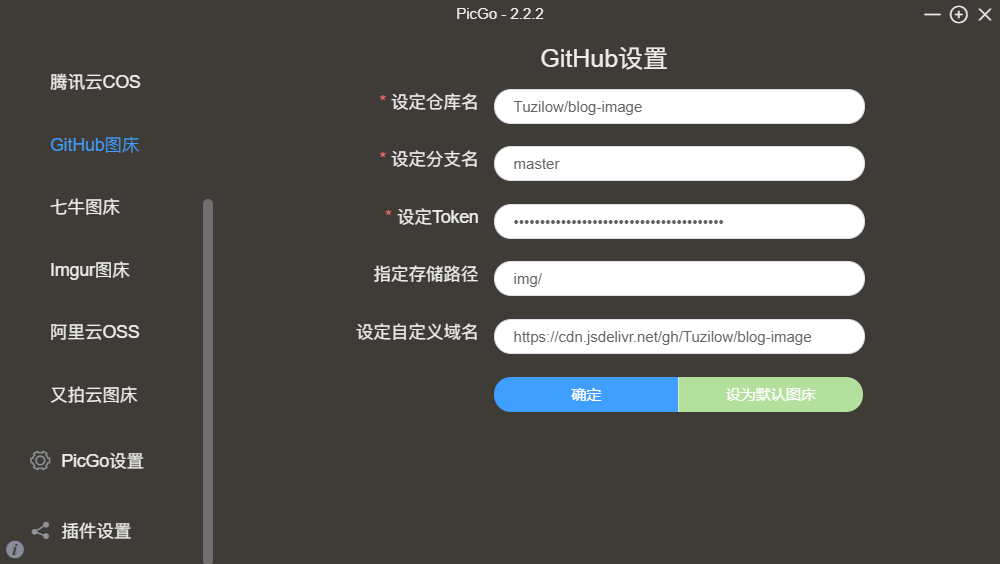
配置PicGo

参考文章
文章标题:利用PicGo、GitHub和jsDelivr搭建图床
文章链接:http://soscw.com/index.php/essay/78507.html