ASP.NET Core搭建多层网站架构【5.1-WebCore网站核心配置】
2021-04-23 11:28
标签:options eset 网站架构 site rtu asp singleton 添加 set 2020/01/29, ASP.NET Core 3.1, VS2019 摘要:基于ASP.NET Core 3.1 WebApi搭建后端多层网站架构【5.1-WebCore网站核心配置】 文章目录 此分支项目代码 本章节介绍了统一封装网站核心配置,注册跨域策略,实例化雪花算法,后期可扩展添加多语言支持 在 添加完成后,如下图所示: 说明: 在 其中的字段和 在 说明: 在 完成后代码如下图所示 至此,WebCore核心配置完成,此时网站项目已支持跨域配置,已可以通过ioc解析SiteSetting读取网站配置和IdWorker生成雪花ID 项目完成后,如下图所示 ASP.NET Core搭建多层网站架构【5.1-WebCore网站核心配置】 标签:options eset 网站架构 site rtu asp singleton 添加 set 原文地址:https://www.cnblogs.com/kasnti/p/12239496.html
统一封装网站核心配置,注册跨域策略,实例化雪花算法,后期可扩展添加多语言支持添加网站配置及跨域配置
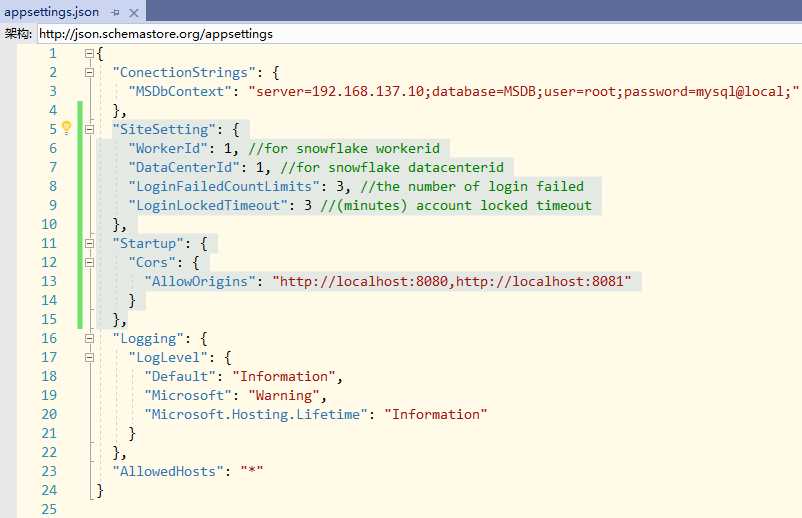
MS.WebApi应用程序appsettings.json中添加以下节点:"SiteSetting": {
"WorkerId": 1, //for snowflake workerid
"DataCenterId": 1, //for snowflake datacenterid
"LoginFailedCountLimits": 3, //the number of login failed
"LoginLockedTimeout": 3 //(minutes) account locked timeout
},
"Startup": {
"Cors": {
"AllowOrigins": "http://localhost:8080,http://localhost:8081"
}
}
SiteSetting网站配置实体类
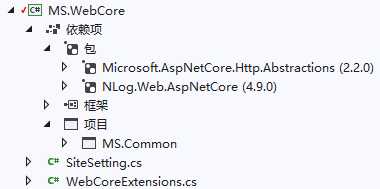
MS.WebCore类库中添加SiteSetting.cs类:namespace MS.WebCore
{
public class SiteSetting
{
public long WorkerId { get; set; }
public long DataCenterId { get; set; }
public int LoginFailedCountLimits { get; set; }
public int LoginLockedTimeout { get; set; }
}
}appsettings.json中对应,可以使用选择性粘贴,将json粘贴为类添加服务注册
MS.WebCore类库中添加WebCoreExtensions.cs类:using MS.Common.IDCode;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using System;
namespace MS.WebCore
{
public static class WebCoreExtensions
{
public const string MyAllowSpecificOrigins = "_myAllowSpecificOrigins";
///
使用
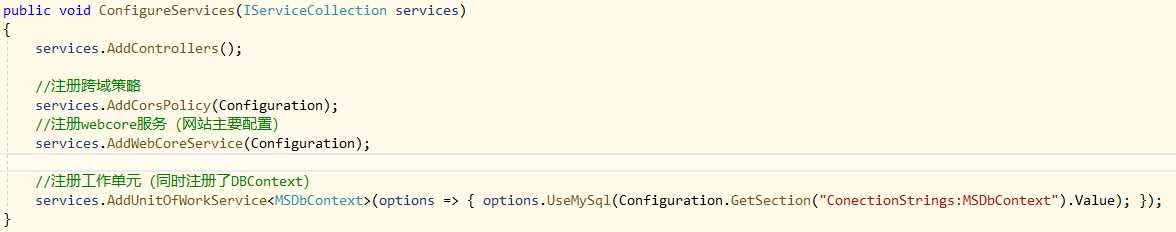
MS.WebApi应用程序Startup.cs类中,ConfigureServices方法里添加以下代码://using MS.WebCore;
//添加以上代码至using引用
//注册跨域策略
services.AddCorsPolicy(Configuration);
//注册webcore服务(网站主要配置)
services.AddWebCoreService(Configuration);

文章标题:ASP.NET Core搭建多层网站架构【5.1-WebCore网站核心配置】
文章链接:http://soscw.com/index.php/essay/78508.html