2020/6/11 JavaScript高级程序设计 DOM
2021-05-04 13:29
标签:app 接受 rev back 子节点 必须 proc 支持 数字
DOM(文档对象模型)是针对HTML和XML文档的一个API(应用程序接口)。他描绘了一个层次化的节点树,允许开发人员添加、移除和修改页面的某一部分。
10.1 节点层次
DOM将任何HTML和XML文档描绘成一个由多层节点构成的结构。
文档节点(Document)是每个文档的根节点。文档节点只有一个子节点(HTML文档中实终是),我们称之为文档元素(每个文档只能有一个文档元素)。文档元素是文档的最外层元素,其他所有元素都包含在文档元素中。
每一段标记都能通过树中一个节点来表示,包括特性、文档类型、注释等,共有12种节点类型。这些类型都继承自一个基类型。
10.1.1 Node类型
JavaScript中的所有节点类型都继承自Node类型,所有的节点类型都共享相同的基本属性和方法。
nodeType属性:表明节点的类型(12种)
eg:Node.ELEMENT_NODE(1); //元素节点
通过该属性可以确定一个节点的类型,可以通过类型字面量判等,也可以通过数字值比较。
if (someNode.nodeType == Node.ELEMENT_NODE){ //在IE中无效 alert("Node is element."); } if (someNode.nodeType == 1){ //适用于任何浏览器 alert("Node is element."); }
1. nodeName和nodeValue属性
可以了解节点的具体信息。
对于元素节点,nodeName保存的始终是标签名,nodeValue的值始终是null。
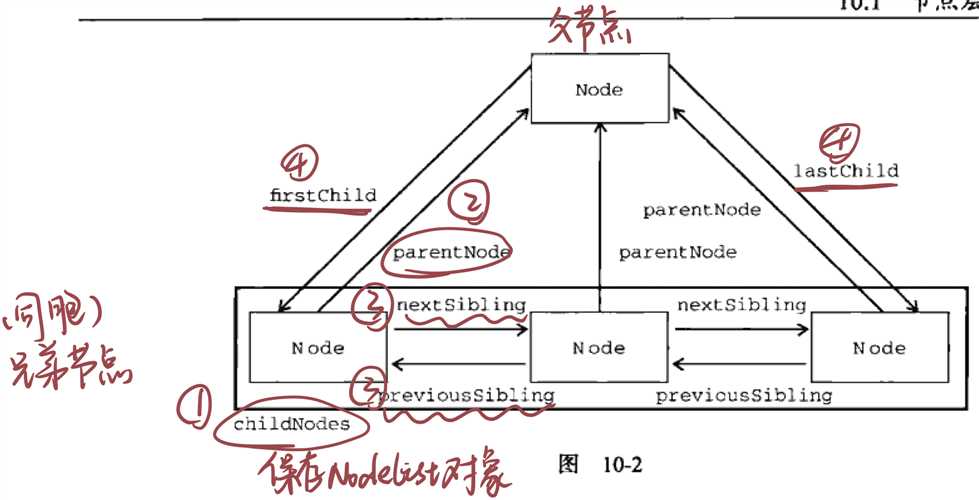
2. 节点关系

- 属性:
| 1 | childNodes属性 | 保存NodeList对象(类数组,但不是数组),这个对象也有length属性。可以通过方括号,也可以通过item()方法访问节点。可以通过Array.prototype.slice()方法将其转换为数组。 |
| 2 | parentNode属性 | 指向父节点。 |
| 3 | previousSibling / nextSibling属性 | 访问同一列表中的其他属性。即前一个和后一个同胞节点。 |
| 4 | firstChild / lastChild属性 | 指向childNodes列表的第一个和最后一个节点。 |
- 方法:
| 1 | hasChildNodes() | 检验是否存在子节点。存在时返回true。 |
| 2 | ownerDocument() | 指向整个文档的文档节点。方便直接到达顶端。 |
3. 操作节点
| 1 | appendChild() | 向childNodes列表的末尾添加一个节点。返回新的节点。由于任何一个节点不能同时出现在多个位置上,所以当传入的节点是父节点的子节点时,这个节点会变成最后一个子节点。 |
| 2 | insertBefore() |
将节点插入到childNodes列表中一个特定的位置。接收两个参数:要插入的节点和作为参照的节点。 插入节点后,被插入节点会成为参照节点的前一个同胞节点,同时被方法返回。省略参照节点时与appendChild()执行相同的操作。 |
| 3 | replaceChild() | 替换节点(复制所有的关系指针)。接收两个参数:要插入的节点和要替换的节点。被替换的节点将从文档树中移除,但仍然在文档中,只是没有了自己的位置(指针)。 |
| 4 | removeChild() | 移除节点。返回被移除的节点。同样被移除的节点仍然在文档中。 |
PS1:使用这几个方法必须取得父节点(使用parentNode属性)。
PS2:不是所有类型的节点都有子节点。在不支持子节点的节点上调用这些方法,会抛出错误。
4. 其他方法
| 1 | cloneNode() |
创建调用这个方法的节点的一个完全相同的副本。接受一个布尔值参数,表示是否执行深复制(true则执行深复制)。
复制后返回的节点归文档所有,没有为他指定父节点。要通过其他的方法把他加入到文档中。 IE>9及其他浏览器会计入空白节点。 |
| 2 | normalize() |
处理文档树中的文本节点。
|
10.1.2 Document类型
Document类型表示文档。
- document对象是HTMLDocument的一个实例,表示整个HTML页面。
- document对象是window对象的一个属性,可以作为全局对象来访问。
Document节点的特征:
- nodeType的值为9;
- nodeName的值是"#document";
- nodeValue和parentNode的值为null;
- ownerDocument的值为null。
1. 文档的子节点
| 1 | DocumentType(最多一个) | 标签,可以通过document.doctype属性来访问他的信息。 |
| 2 | Element(最多一个) |
文档元素。 通过documentElement属性或childNodes列表(在无处理指令的情况下是firstChild)访问可快速找到html元素。 document.body属性可以指向 元素(因为该元素使用频率高,为了便于开发增添该属性)。 |
| 3 | ProcessingInstruction | 表示处理指令。 |
| 4 | Comment | 注释。 |
2. 文档信息
作为HTMLDocument的实例,document对象还有一些特殊的属性。
| 1 | title | |
| 2 | URL | 完整的URL。 |
| 3 | domain |
页面的域名。仅domain可以设置。但有一定的限制:
作用:将每个页面的document.domain设置为相同的值,就可以互相访问对方包含的JavaScript对象了。(解决跨域问题) |
| 4 | referrer | 链接到当前页面的那个页面的URL。在没有来源页面的情况下是空字符串。 |
3. 查找元素
| 1 | getElementById() | 参数为要取得元素的ID。找到返回该元素,没有找到返回null。如果有多个id值相同,则只会返回第一个。 |
| 2 | getElementByTagName() | 参数为要取得元素的标签名。返回元素的NodeList。在HTML文档中,返回的是HTMLCollection对象。可以通过方括号或者item()方法来访问。 |
| 3 | nameItem() | HTMLCollection对象的方法。通过元素的name属性取得集合中的项(第一项)。同时HTMLCollection对象还支持按名称访问项。 |
| 4 | getElementByName() | 返回带有给定name属性的所有元素(一个HTMLCollection)。 |
4. DOM的一致性检测
ducument.implementation属性:提供关于实现了DOM 哪些部分的信息的对象。
他有一个方法,hasFeature()。接收两个参数:要检测的DOM功能的名称和版本号。如果支持给定名称和版本的功能,则返回true。
检验结果true不意味着现实与规范一致,最好除了检测hasFeature()之外,同时使用能力检测。
5. 文档写入
write() / writeln():接受一个字符串,即写入输出流中的文本。write()会原样写入,writeln()会在字符串末尾添加一个换行符(\n)。这两个方法可以向页面中动态的加入内容。
//在页面加载过程中输出当前的日期和时间 document.write("" + (new Date()).toString() + "");
同时还可以用来动态的包含外部资源,例如JavaScript文件等。
document.write("
PS:由于不能直接包含字符串""(这样会导致该字符串被解释为脚本的结束,后面的代码无法运行),所以要将这个字符串分开写。
在页面被呈现的过程中,会直接输出内容。如果在文档加载结束后(window.onload)再调用write(),那么输出的内容会重写整个页面。
方法open()和close()分别用于打开和关闭网页的输出流。
10.1.3 Element类型
Element类型提供了对元素标签名、子节点及特性的访问。Element节点具有以下特征:
- nodeType值为1;
- nodeName的值为元素的标签名;
- nodeValue的值为null;
- parentNode可能是Document或Element;
tagName属性:返回访问元素的标签名(与nodeName相同)。 => 在HTML中标签名始终以全部大写表示,需要检验标签类型时最好调用toLowerCase()方法。
1. HTML元素
所有HTML元素都由HTMLElement类型表示。HTMLElement类型直接继承自Element并添加了一些属性。
- id,元素在文档中的唯一标识;
- title,有关元素的附加说明信息,一般通过工具提示条显示出来;
- dir,语言的方向("ltr",即left-to-right)或“rtl”;
- className,与元素的class特性对应,为元素制定的CSS类。
2. 取得特性
2020/6/11 JavaScript高级程序设计 DOM
标签:app 接受 rev back 子节点 必须 proc 支持 数字
原文地址:https://www.cnblogs.com/hermionepeng/p/13094553.html
文章标题:2020/6/11 JavaScript高级程序设计 DOM
文章链接:http://soscw.com/index.php/essay/82288.html