【AJAX】Asynchronous JavaScript And XML (非同步的JS & XML)
2021-05-12 11:30
标签:query cal let poj 快速 程序 如何 编写 port 按照使用的感觉来看 说到底就是一个可以不刷新网页就能发送POST & GET请求的技术 AJAX 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML) 是指一种创建交互式网页应用的网页开发技术。 ajax 是一种浏览器通过 js 异步发起请求,局部更新页面的技术。 Ajax 请求的局部更新,浏览器地址栏不会发生变化 局部更新不会舍弃原来页面的内容 【省略,过于繁琐,开发不会使用】 网页不刷新的情况下,从服务器中获取数据的解决方案。 这是一个新的局部的请求,并不是整个网页发出的请求 考虑到前端的数据处理,我们需要指定数据格式为JSON - 我们就是希望能够不刷新网页来进行前后端的数据交互 - 并不是整个网页都需要加载,而是仅仅局部的一个部分需要获取 我们需要一个能使用Ajax的Jquery库文件 并不是所有的Jquery版本都可以发送Ajax,注意这个坑把 1、在头标签中导入Jquery文件: 使用原生JS也不是不可以写,主要是因为太过复杂 2、编写一个可以用来出发事件的元素 3、编写JQ代码 - 首先测试,这个元素是否被JQ绑定,且事件能否成功的触发 - 其次,编写JQ的Ajax请求 原始的JQ版本的Ajax请求是这样编写的: 里面需要注入一个对象: 该对象需要以下的一些要素: - url ,你需要把这个Ajax请求发送到哪里? - type,这个Ajax请求的方式是哪种? - data,这个Ajax请求需要携带什么参数? - success,请求成功之后,得到的数据需要怎么处理?【这个函数对象又被称为是回调函数,也就是响应成功之后要执行的事情】 - dataType,返回的数据类型应该以什么样的格式过来? 4、发送到JavaWeb的AjaxServlet程序: - Ajax从页面发送请求过来,服务器封装的请求对象封装了参数信息 从getParameter方法中获取出来 - 其次,我们需要从数据库中根据Ajax发送的参数,用来查询数据,然后给Java对象封装存储 - 前端通用的数据交互格式为Json,所以我们还需要按照Json格式把对象序列化成一个字符串 - 然后调用响应对象的输出对象,把Json格式的字符串写回去给前端 5、具体的数据处理 - 然后这个JSON字符串写给了前端,就会被回调函数的data参数或者什么给获取到 - 这个data对象就会存储数据信息,至于如何调用展示到前端页面上面,就不是这里Ajax细讲的内容了 所以我们总结一下这上面做完之后的感受, 实际上Ajax就是一个用来在不刷新页面的情况下跟后台数据交互的解决方案 所以有时候就是好在不刷新网页获取,有时候坏也在不刷新网页获取 我在学习Ajax总是执着于一个错误的观点: - ajax会让网页跳转,其次不明白Servlet的内容是干什么 【AJAX】Asynchronous JavaScript And XML (非同步的JS & XML) 标签:query cal let poj 快速 程序 如何 编写 port 原文地址:https://www.cnblogs.com/mindzone/p/12821197.html什么是AJAX?
原生JS的AJAX实现
jQuery 封装的 AJAX 请求


Ajax的作用:
需求的特点 符合 Ajax:
快速上手:
script type="text/javascript" src="jquery-1.12.4.min.js">script>
button id="btn"> Ajax触发测试 button>
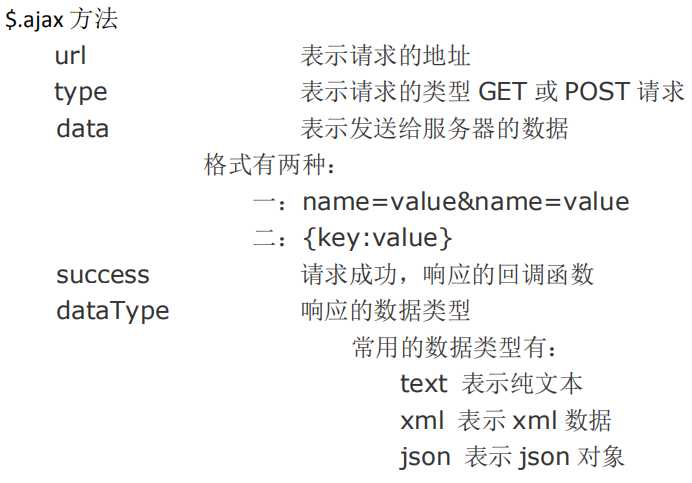
$.ajax({})
script type="text/javascript">
$(function () {
$("#btn").click(function () {
// alert("绑定成功,事件触发!!!")
$.ajax({
url: "http://localhost:8080/RBAC/ajax",
type: "post",
data: {
act: "feedBack",
username: "silentHonor101Ark",
password: "DZZ19970906"
},
success:function (data) {
alert(data);
alert(typeof data);
console.log(data);// $("#table").empty();
},
dataType: "json"
});
});
});
script>
package cn.dai.test.servlettest;
import cn.dai.dao.UserDaoImpl;
import cn.dai.pojo.User;
import cn.dai.service.UserService;
import cn.dai.service.UserServiceImpl;
import cn.dai.servlet.BaseServlet;
import com.alibaba.fastjson.JSON;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
/**
* @author ArkD42
* @file RBAC
* @create 2020 - 06 - 16 - 8:32
*/
@WebServlet("/ajax")
public class AjaxServlet extends BaseServlet {
UserService userService = new UserServiceImpl(new UserDaoImpl());
/**
* /ajax?act=feedBack
* 反馈给前端Ajax不应该跳转,直接写输出流即可
* 数据出于方便前端处理的考虑,统一使用的数据格式为JSON
* @param request
* @param response
* @throws IOException
*/
public void feedBack(HttpServletRequest request, HttpServletResponse response) throws IOException {
// Ajax从前端发送请求,Servlet接受请求,获取关键信息,也就是id主键信息等等,
String username = request.getParameter("username");
String password = request.getParameter("password");
System.out.println("从AjaxTest.jsp获取到的数据: 用户名:" + username + " 密码:" + password);
// 然后在Servlet这里我们就可以调用Service访问数据库,把数据封装成Java对象【或者是集合容器对象】
List

文章标题:【AJAX】Asynchronous JavaScript And XML (非同步的JS & XML)
文章链接:http://soscw.com/index.php/essay/84674.html