WPF ListView展示层叠信息
2021-05-14 11:28
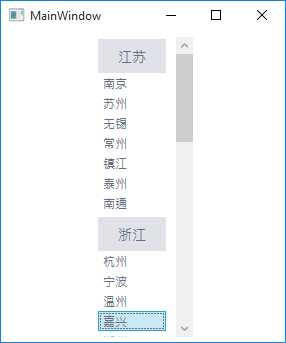
标签:技术 change ati col targe add 显示 city lte 通常我们在ListView中展示一列同类数据,例如城市名称。不过可以对ListView的DataTemplate稍作修改,让其显示层叠信息。例如:需要在ListView中显示省份和省份对应的城市名称。首先准备基础类, City类: Province类: 制作模拟数据: XAML: 运行效果: 通过在ListView的DataTemplate中再绑定一个ListView来展示层叠信息。 感谢您的阅读,代码点击这里下载。 WPF ListView展示层叠信息 标签:技术 change ati col targe add 显示 city lte 原文地址:http://www.cnblogs.com/wangchaoyuana/p/7523415.html
public class City : ViewModeBase
{
private string _name;
public string Name
{
get
{
return _name;
}
set
{
if (_name != value)
{
_name = value;
OnPropertyChanged("Name");
}
}
}
}


public class Province : ViewModeBase
{
private string _name;
public string Name
{
get
{
return _name;
}
set
{
if (_name != value)
{
_name = value;
OnPropertyChanged("Name");
}
}
}
private ObservableCollection


ObservableCollection




文章标题:WPF ListView展示层叠信息
文章链接:http://soscw.com/index.php/essay/85589.html