前端JQuery基础
2021-05-17 22:30
阅读:814
YPE >
标签:前端 jquery
一、查找元素
1、常用选择器
1.1 基本选择器
$("*")
$("#id")
$(".class")
$("element")
$(".class,p,div")
1.2层级选择器
$(".outer div") // 所有的后代
$(".outer>div") // 所有的子代
$(".outer+div") // 匹配所有跟在.outer后面的div
$(".outer~div") // .outer后面的所有div
1.3 基本筛选器
$("li:first") // 所有li标签中第一个标签
$("li:last") // 所有li标签中最后一个标签
$("li:even") // 所有li标签中偶数标签
$("li:odd") // 所有li标签中奇数标签
$("li:eq(2)") // 所有li标签中,索引是2的那个标签
$("li:gt(1)") // 所有li标签中,索引大于1的标签
1.4 属性选择器
$(‘[id="div1"]‘)
$(‘["alex="sb"]‘)
$("input[type=‘text‘]")
2、常用筛选器
2.1 过滤筛选器
$("li").eq(2) // 和:eq是一样的
$("li").first() // 和:first是一样的
$("li").last() // 和:last是一样的
$("ul li").hasclass("test") // 检测li中的是否含有某个特定的类,有的话返回true
2.2 查找筛选器
$("div").children() // form中的子标签
$("input").parent() // input标签的父标签
$("form").next() // form标签下一个标签
$("form").find(:text,:password) // form标签中找到:text,:password标签
$("input").siblings() // input的同辈标签
二、操作元素
1、属性操作
$(":text").val() // text输入的内容
$(".test").attr("name") // test类中name属性对应的值
$(".test").attr("name","sb") // 设置test类中name属性对应的值
$(".test").attr("checked","checked") // 设置test类中checked属性对应的值为checked
$(":checkbox").removeAttr("checked") // 删除checkbox标签中的checked属性
$(".test").prop("checked",true) // 设置checked为true
$(".test").addClass("hide") // 增加样式
2、CSS操作
(样式) css("{color:‘red‘,backgroud:‘blue‘}")
(位置) offset() position() scrollTop() scrollLeft()
(尺寸) innerHeight()不包含边框, outerHeight()包含边框, 两个都包含padding height()不包含边框
3、文档处理
内部插入 $("#c1").append("hello")
$("p").appendTo("div")
prepend()
prependTo()
外部插入 before()
insertBefore()
after()
insertAfter()
标签内容处理
remove()
empty()
clone()
4、事件
$("p").click(function(){})
$("p").bind("click",function(){})
$("ul").delegate("li","click",function(){}) // 事件委托,延迟绑定事件的一种方式
三、jquery所有示例
加载框
模态对话框
html>Title 取消
返回顶部
html>返回顶部 返回顶部
多选框

效果:全选,反选及取消
html>Title
| 序号 | 用户名 | 密码 |
| 1 | 11 | |
| 2 | 22 | |
| 3 | 33 |
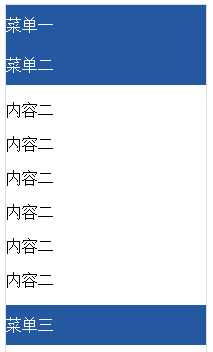
菜单

效果:点击对应的父菜单,显示二级子菜单
html>左侧菜单 案例菜单一内容一
内容一
内容一
内容一
内容一
菜单二内容二
内容二
内容二
内容二
内容二
内容二
菜单三内容三
内容三
内容三
内容三
内容三
内容三
本文出自 “炫维” 博客,请务必保留此出处http://xuanwei.blog.51cto.com/11489734/1976620
前端JQuery基础
标签:前端 jquery
原文地址:http://xuanwei.blog.51cto.com/11489734/1976620
评论
亲,登录后才可以留言!