NodeJS React 开发环境搭建
2021-05-17 22:30
标签:令行 view 开发 下载地址 server res down code 引擎 1、首先需要安装NodeJS环境,下载NodeJS安装程序安装即可。 NodeJS下载地址: https://nodejs.org/en/download/ 2、安装NodeJS的web框架express npm install express-generator -g 3、创建项目 4、添加jsx引擎支持 5、修改view 目录下的index.jade文件后缀为jsx, 内容如下: 6、编写react组件,需要安装react react-dom 7、使用webpack 编译打包 需要安装webpack 8、在项目中添加webpack.config.js文件,内容如下: 9、命令行中使用 webpack编译项目,成功后出现如下结果: 10、启动项目,浏览器中访问 浏览器中访问 https://localhost:3000 出现如下结果表示环境成功搭建 注:本例子中每次修改内容需要手动使用webpack来编译,想修改后自动编译刷新页面请使用webpack-dev-server。 完,祝大家好运。 NodeJS React 开发环境搭建 标签:令行 view 开发 下载地址 server res down code 引擎 原文地址:http://www.cnblogs.com/xiaomingliu/p/7742020.htmlexpress studyReact
npm install express-react-views --save


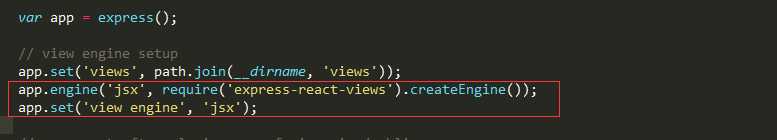
npm install react react-dom --save

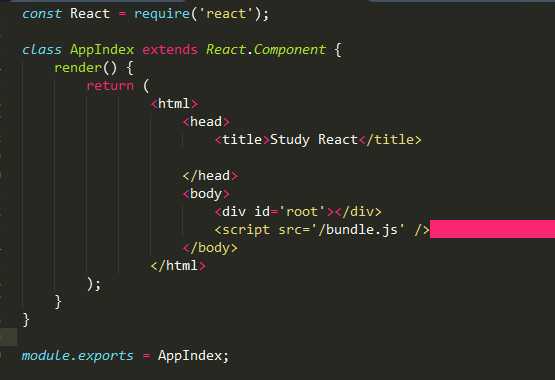
npm install webpack babel babel-loader --save


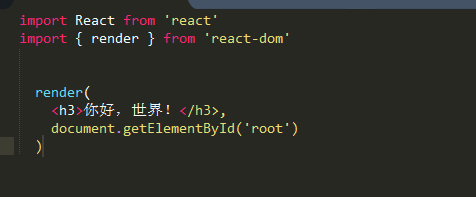
npm start

上一篇:前端JQuery基础
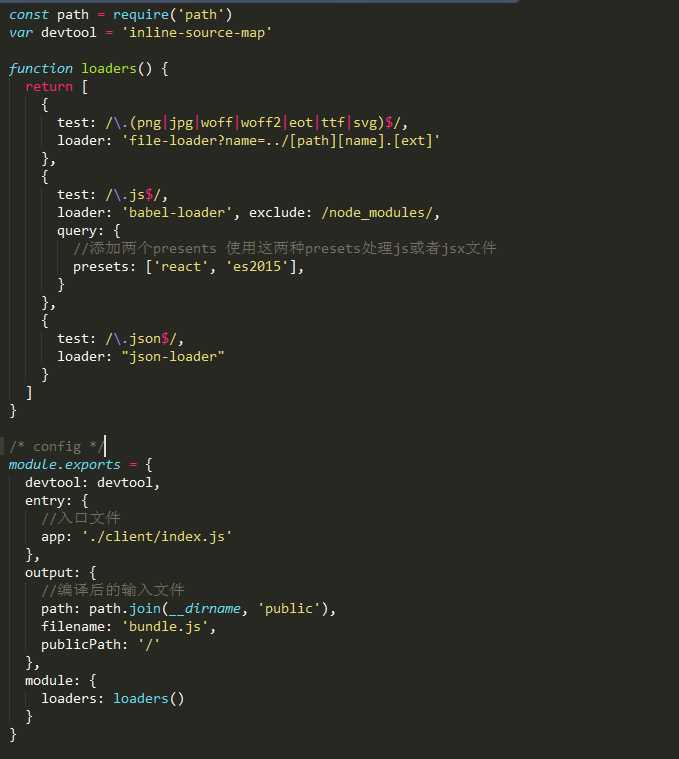
下一篇:Device eth0 does not seem to be present, delaying initialization: Linux Networking
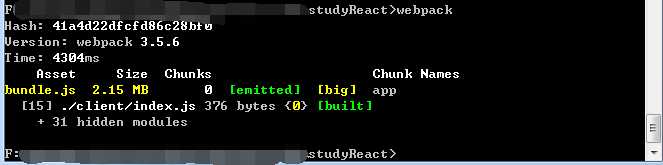
文章标题:NodeJS React 开发环境搭建
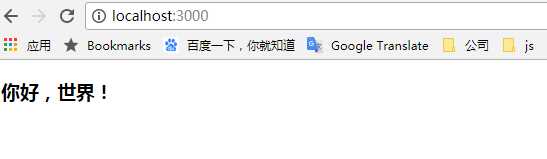
文章链接:http://soscw.com/index.php/essay/86918.html