从零开始利用vue-cli搭建简单音乐网站(一)
2021-05-18 10:28
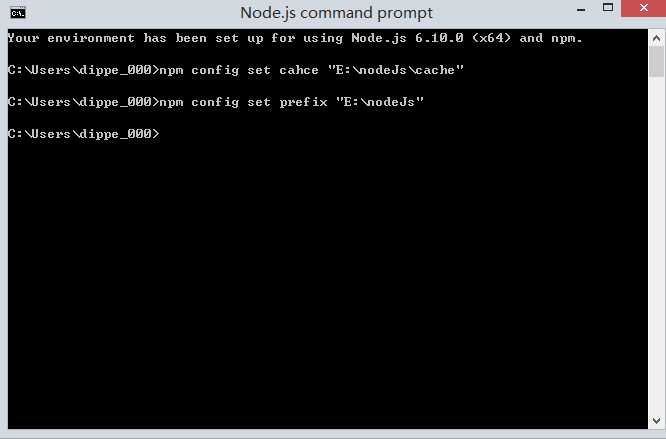
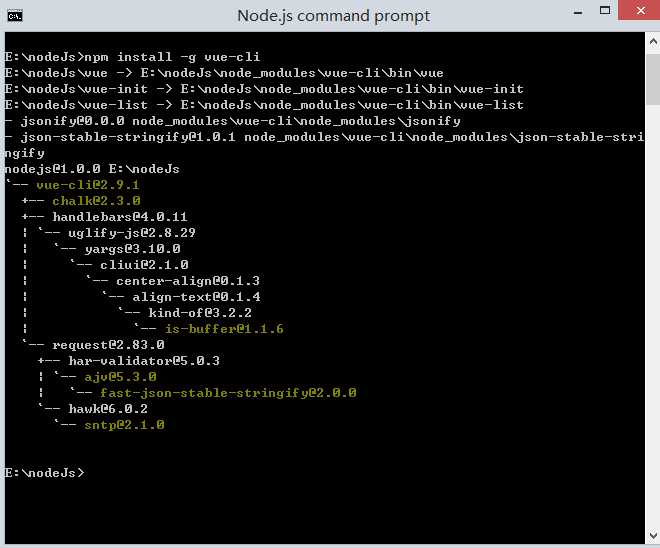
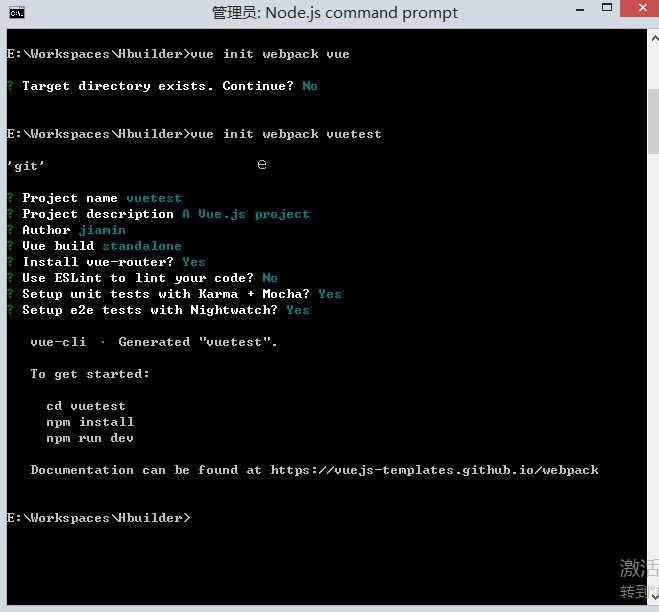
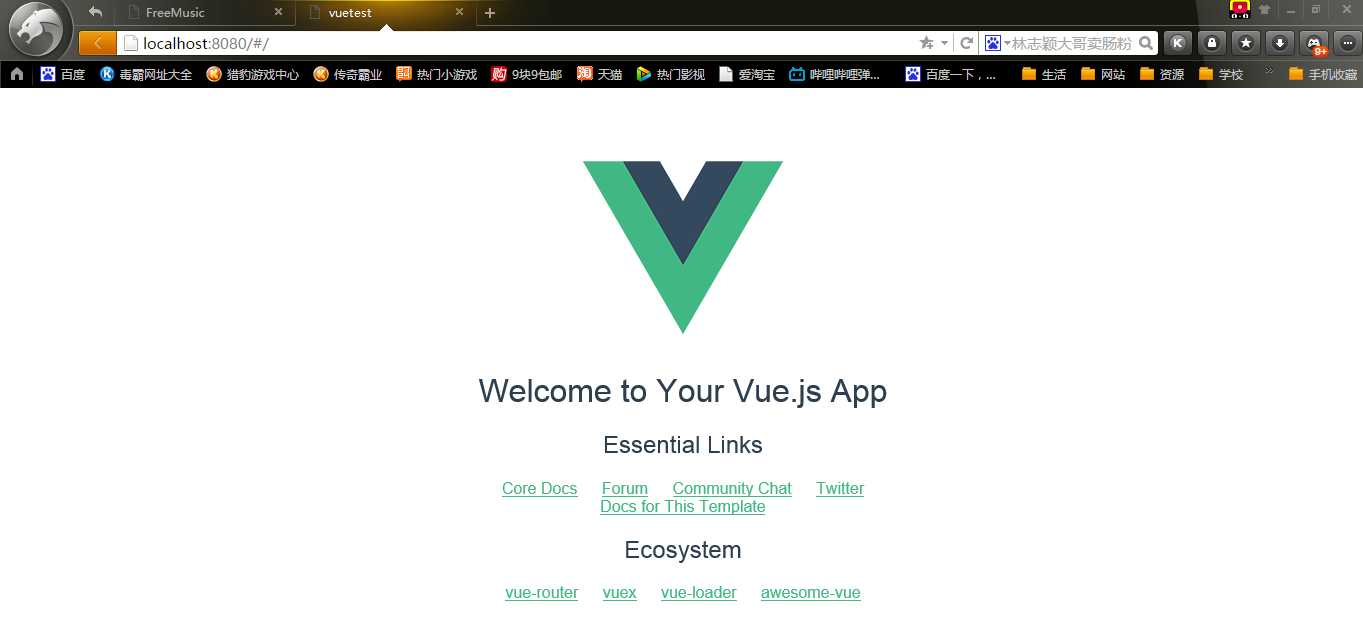
标签:uil vue-cli 框架 上网 全局 windows 8 浏览器 cli windows 最近在学习vue框架,练习了一些例子之后,想着搭建一个vue项目,了解到官方有提供一个vue-cli工具来搭建项目脚手架,尝试了一下,写下博客来记录一下。 一、工具环境 1、node.js 6.10.0,目前node.js最新版本是8.7.0,可以到官网下载最新版本安装。链接:http://nodejs.cn/download/ 2、编辑器,Hbuilder 8.8.4 3、windows 8.1 二、创建项目 1、安装node.js,默认安装在"C:\Program Files\nodejs",随node.js安装的还有包管理工具npm(关于node.js和npm更多信息可以自行上网搜索资料),打开其自带的命令行编辑器node.js command prompt(使用windows的cmd也可以),由于npm默认全局安装路径为"C:\Users\dippe_000\AppData\Roaming\npm\node_modules",不希望安装在C盘的话可以通过以下命令修改: npm config set cache "E:\nodeJs\cache" npm config set prefix "E:\nodeJs" 2、安装vue-cli和webpack 来到E盘目录下,分别输入运行"npm install -g vue-cli"和"npm install -g webpack",安装完成后在"E:\nodeJs\node_modules"目录下应该可以看到"vue-cli"和"webpack"文件夹,说明已经安装成功,这里如果安装报错的话可以尝试下面两种方法: 第一种:以管理员身份运行命令行 第二种:直接在当前目录输入以下命令 npm config set http-proxy null npm config set registry http://registry.cnpmjs.org/ 3、用vue-cli搭建项目 在E盘新建一个工作目录作为项目目录,如"E:\workspaces\Hbuilder",然后命令行输入"cd E:\workspaces\Hbuilder"进到该目录下面,输入"vue init webpack vuetest"初始化一个vue项目。如下: 以上所有选择的意思分别为: Project name(项目名称) Project description(项目描述) Author(作者) 下面是一个选项(我选择第一个) Runtime + Compiler: recommended for most users (运行加编译) Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere 仅运行时 Install vue-router? (Y/n) (是否安装vue-router,我选择安装) Use ESLint to lint your code? (Y/n) (是否使用ESLint管理代码,我选择否) Setup unit tests with Karma + Mocha? (Y/n) (是否安装单元测试,我选择安装) Setup e2e tests with Nightwatch(Y/n)? (是否安装e2e测试 ,我选择安装) 到这里,构建完成,关于使用vue-cli搭建项目的信息,可以参考:http://www.jianshu.com/p/2769efeaa10a,作者:玄木 4、安装node_modules以及运行项目 分别执行以下命令: cd vuetest npm install npm run dev 第一行命令是进到新建的vuetest目录里面,第二行npm install 会在当前目录下新建一个node_modules目录并且安装所有依赖工具包。由于工具包较多,所以会花费很长一段时间。第三句是运行该项目在本地服务器,可以通过浏览器访问,默认地址为:“http://localhost:8080” 如果最后一步出错,可以尝试以下方法: 第一种:端口8080被占用,打开项目的"config\index.js"文件修改port: 8080为其他端口 第二种:电脑找不到默认浏览器,尝试更换默认浏览器为其他浏览器 如果成功的话会在浏览器看到如下结果: 后记:这篇文章主要记录了如何用vue-cli生成一个vue项目,下面的文章将会记录如何用该脚手架搭建起一个音乐网站,因为本人也没有太多的经验,所有的实现都是自己一步步摸索的,可能会有很多地方没有考虑好,希望大家能提出自己看法意见,一起交流。 参考链接: node.js下载:http://nodejs.cn/download/ vue-cli的使用:http://www.jianshu.com/p/2769efeaa10a vue-cli生成项目的详解:http://blog.csdn.net/hongchh/article/details/55113751 从零开始利用vue-cli搭建简单音乐网站(一) 标签:uil vue-cli 框架 上网 全局 windows 8 浏览器 cli windows 原文地址:http://www.cnblogs.com/oujiamin/p/7737336.html




上一篇:Golang开发支持平滑升级(优雅重启)的HTTP服务
下一篇:js生成点阵字体
文章标题:从零开始利用vue-cli搭建简单音乐网站(一)
文章链接:http://soscw.com/index.php/essay/87144.html