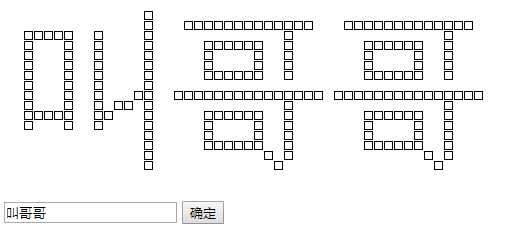
js生成点阵字体
2021-05-18 10:28
标签:get txt click 技术 ges pre alt input lte js生成点阵字体 标签:get txt click 技术 ges pre alt input lte 原文地址:http://www.cnblogs.com/luozhangshuai/p/7737864.html
#wrap{
position: relative;
height: 200px;
}
#wrap span{
position: absolute;
width: 7px;
height: 7px;
border: 1px solid #000;
}
div id="wrap">div>
div>
input type="text" id="text" value="哥">
button onclick="draw()" id="btn">确定button>
div>
var canvas = document.createElement(‘canvas‘);
var ctx = canvas.getContext(‘2d‘);
var cols = 16;
var rows = 16;
function lattice(txt){
cols = txt.length * 16
canvas.width = cols;
canvas.height = rows;
ctx.clearRect(0,0,cols,rows);
ctx.font = "16px SimSun";
ctx.fillStyle = "#000";
ctx.fillText(txt, 0, 14);
var data = ctx.getImageData(0, 0, cols, rows)
var len = data.data.length;
var res = ‘‘;
for(var i = 1; i ){
for(var j = 1; j ){
var pos = (( i-1 )*cols+( j ))*4 -1;
if(data.data[pos] > 0){
res += ``
}
}
}
wrap.innerHTML = res;
}
function draw(){
var txt = text.value;
if(txt){
lattice(txt);
}
}
draw();