css悬停效果
2021-05-29 08:01
YPE html>
标签:rgb change meta cas col doc delay dir nbsp
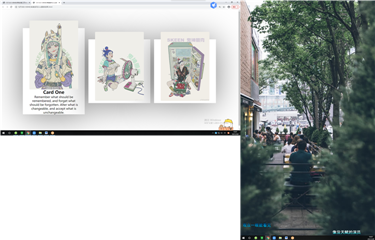
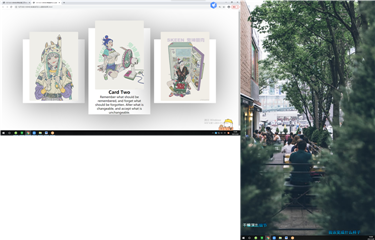
* { margin: 0; padding: 0; font-family: "Poppins",sans-serif; } body { display: flex; justify-content: center; align-items: center; background:rgb(76,79,64); } .container { position: relative; height: 600px; width: 1200px; display: flex; justify-content: center; align-items: center; flex-wrap: wrap; padding: 30px; } .container .card { position: relative; max-width: 300px; height: 300px; background: #fff; margin: 30px 10px; padding: 20px 15px; display: flex; flex-direction: column; box-shadow: 0 5px 202px rgba(0,0,0,0.5); transition: 0.3s ease-in-out; } .container .card:hover { height: 420px; } .container .card .imgBx { position: relative; width: 260px; height: 260px; top: -60px; left: 20px; z-index: 1; box-shadow:0 5px rgba(0,0,0,0.2) ; } .container .card .imgBx img { max-width: 100%; border-radius: 4px; } .container .card .content { position: relative; margin-top:-140px ; padding: 10px 15px; text-align: center; color: #111; visibility: hidden; opacity: 0; transition: 0.3s ease-in-out; } .container .card:hover .content { visibility: visible; opacity: 1; margin-top: 35px; transition-delay: 0.3s; }

Card One
Remember what should be remembered, and forget what should be forgotten. Alter what is changeable, and accept what is unchangeable.

Card Two
Remember what should be remembered, and forget what should be forgotten. Alter what is changeable, and accept what is unchangeable.

Card Three
Remember what should be remembered, and forget what should be forgotten. Alter what is changeable, and accept what is unchangeable.


css悬停效果
标签:rgb change meta cas col doc delay dir nbsp
原文地址:https://www.cnblogs.com/nightwerelonger/p/14743787.html