css3-background clip 和background origin
2021-06-06 01:02
YPE html>
标签:ati title img height 分享 meta ges doctype ack
1.background-origin
background-origin 里面有3个参数 : border-box | padding-box | content-box;
border-box,padding-box,content-box从边框,还是内边距(默认值),或者是内容区域开始显示。
代码演示:
"utf-8">背景 class="wrap">class="content">content
插入的图片放在本地:

效果如图:
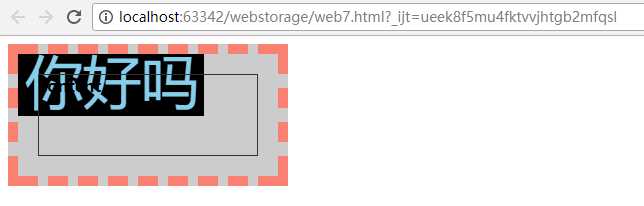
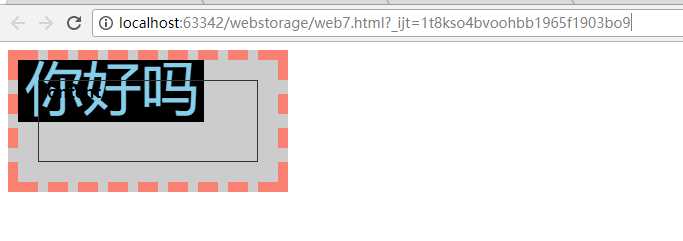
(1)padding-box

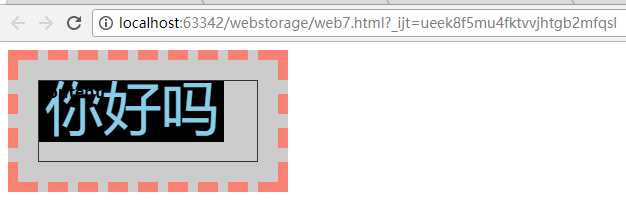
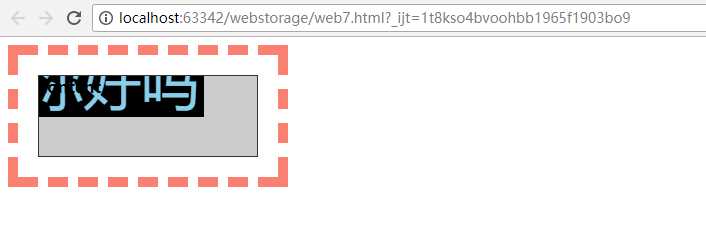
(2)content-box

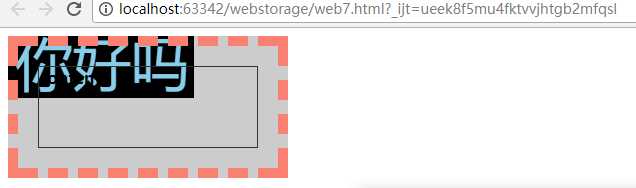
(3)border-box

2.background cllip
用来将背景图片做适当的裁剪以适应实际需要。
语法:
background-clip : border-box | padding-box | content-box | no-clip代码演示:
"utf-8">背景原点
position: relative; } .content { height:80px; border:1px solid #333; }class="wrap">class="content">content
效果如图:
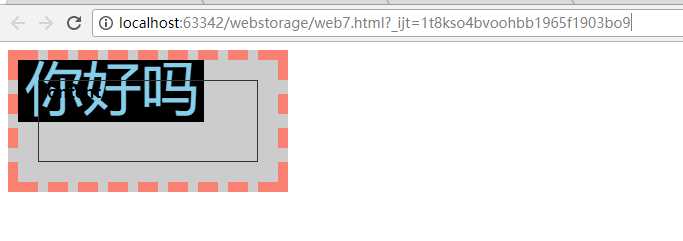
(1)border-box

图片没有从左边框开始
(2)padding-box

(3)content-box

(4)backround clip 和background origin的区别background-clip的真正作用是决定背景在哪些区域显示。
background-origin是指背景显示的区域,或者说背景是从哪个区域开始绘制的(边框、补白或内容区域)
background origin
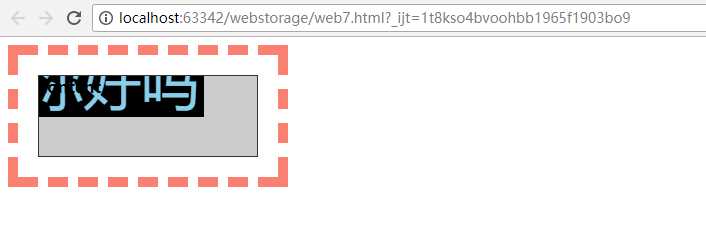
(1)padding-box

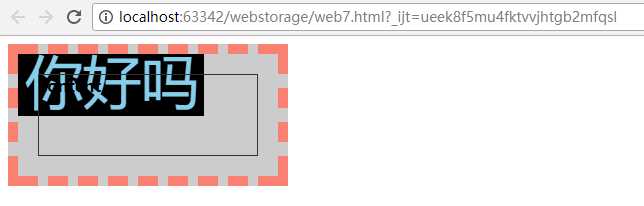
(2)content-box

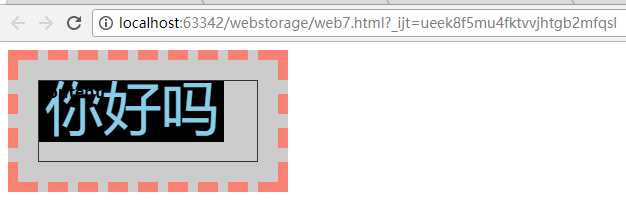
(3)border-box

background clip
(1)border-box

图片没有从左边框开始
(2)padding-box

(3)content-box

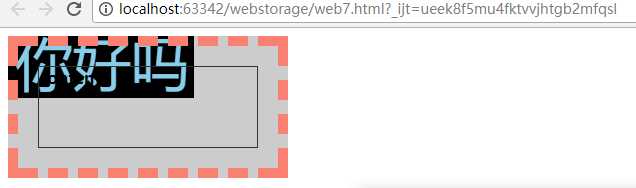
从上面的6个效果图可以看出,background origin 的图片是从边框,内边距,内容开始的,背景颜色没有变化,而background clip 的图片显示在边框,内边距,内容中,背景颜色有变化,背景颜色分别从边框,内边距,内容开始,没有的地方空白
ps:注意看背景颜色的变化
css3-background clip 和background origin
标签:ati title img height 分享 meta ges doctype ack
原文地址:http://www.cnblogs.com/guangzhou11/p/7340908.html
上一篇:认识json
下一篇:js获取图片是否加载完毕
文章标题:css3-background clip 和background origin
文章链接:http://soscw.com/index.php/essay/91048.html