js获取图片是否加载完毕
2021-06-06 01:02
阅读:508
YPE HTML>
标签:pap win char ... pre 测试 alt 完成 image
Snandy
If you cannot hear the sound of the genuine in you, you will all of your life spend your days on the ends of strings that somebody else pulls.
JavaScript判断图片是否加载完成的三种方式
有时需要获取图片的尺寸,这需要在图片加载完成以后才可以。有三种方式实现,下面一一介绍。
一、load事件
img - load event loading...
测试,所有浏览器都显示出了“loaded”,说明所有浏览器都支持img的load事件。
二、readystatechange事件
img - readystatechange event loading...
readyState为complete和loaded则表明图片已经加载完毕。测试IE6-IE10支持该事件,其它浏览器不支持。
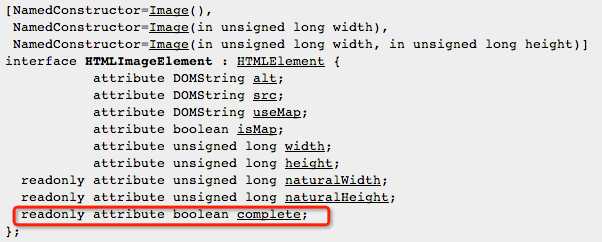
三、img的complete属性
img - complete attribute loading...

js获取图片是否加载完毕
标签:pap win char ... pre 测试 alt 完成 image
原文地址:http://www.cnblogs.com/white0710/p/7341051.html
评论
亲,登录后才可以留言!
