css3:rem单位
2021-06-10 19:02
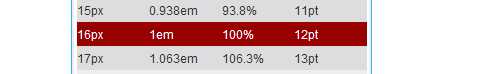
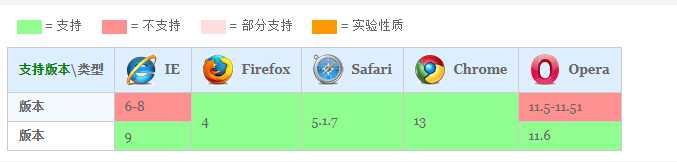
标签:ie8 dia nbsp 元素 bsp 兼容 screen .com 一个 px:相对于显示屏屏幕分辨率而言 em:相对于父元素的字体尺寸 rem:相对于根节点(即html标签)字体尺寸 浏览器默认字体大小:16px 兼容性: 除了IE8及更早版本外,所有浏览器均已支持rem。对于不支持它的浏览器,会忽略rem设定的字体大小,此时可多写一个绝对单位的声明。故考虑兼容性,一般使用px,或者px和rem两者结合使用 为什么很多web app上使用rem? (1)没有em多次计算的麻烦 (2)让移动端字体和间距自适应 a、移动端最多的用法就是,前置一段脚本,计算当前设备的尺寸,根据尺寸动态定义根元素的字体大小,这样页面定义的元素就可以自适应的改变 b、媒体查询方式 css3:rem单位 标签:ie8 dia nbsp 元素 bsp 兼容 screen .com 一个 原文地址:http://www.cnblogs.com/zml-mary/p/7294417.html
html {
font-size:62.5%;/*10 ÷ 16 × 100% = 62.5% 只是方便了计算,但chrome现在最小字体大小 12px 可以直接用px,设置font-size:20px;则1rem为20px*/
}
body {
font-size:1.4rem;/*1.4 × 10px = 14px */
}

@media only screen { html { font-size: 30px; } }
@media only screen and (max-width: 479px) and (min-width: 321px) { html { font-size: 15px; } }
@media only screen and (max-width: 320px) { html { font-size: 13px; } }
上一篇:浅谈PHP数据结构之栈
下一篇:Django配置图片上传