Django配置图片上传
2021-06-10 19:02
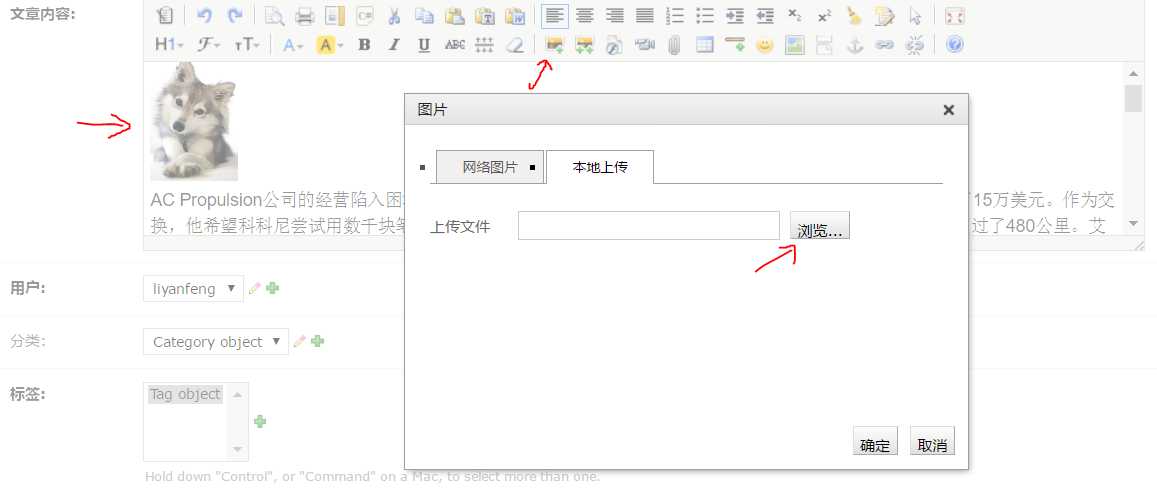
标签:imp ret datetime setting 参数 style 用户 func name 本文首先实现django中上传图片的过程,然后解决富文本编辑器文件上传的问题。 一. 上传图片 1.在 settings.py 中配置MEDIA_URL 和 MEDIA_ROOT 在 D:\blog_project 下建立文件夹 uploads 2.在 urls.py 中配置路由 3.在 models.py 中设置图片的上传位置和路径 注: 使用 ImageField 字段来配置 upload_to=‘avatar/%Y/%m‘ 为上传的路径格式,即在之前定义的根路径下 D:\blog_project\uploads 上传,D:\blog_project\uploads\avatar\2017\08\xxx.jpg avatar为路径名,%Y为年份,%m为月份,当然%d为某一天。下图为上传结果。 在D:\blog_project\uploads\avatar\2017\08文件夹下可以看到上传成功的图片,在网址http://127.0.0.1:8000/uploads/avatar/2017/08/21.jpg 查看网页中的图片。 二.在富文本编辑器中上传图片 1.在app目录下建立upload.py文件,为文件上传代码。 2.配置urls.py 注:利用url发出请求时,这里的参数 3.修改config.js 配置图片上传路径。 在富文本编辑器中添加的图片路径为 D:\blog_project\uploads\kindeditor ,即上述代码中新添加的路径。 final Django配置图片上传 标签:imp ret datetime setting 参数 style 用户 func name 原文地址:http://www.cnblogs.com/king-lps/p/7295661.htmlMEDIA_URL = ‘/uploads/‘ # 上传图片的路径:D:\blog_project\uploads
MEDIA_ROOT = os.path.join(BASE_DIR, ‘uploads‘) # 上传图片的根路径 BASE_DIR:D:\blog_project
from django.conf import settings
urlpatterns = [
url(r‘^uploads/(?P
class User(AbstractUser):
avatar = models.ImageField(upload_to=‘avatar/%Y/%m‘, default=‘avatar/default.png‘, max_length=200, blank=True, null=True, verbose_name=‘用户头像‘)
qq = models.CharField(max_length=20, blank=True, null=True, verbose_name=‘QQ号码‘)
mobile = models.CharField(max_length=11, blank=True, null=True, unique=True, verbose_name=‘手机号码‘)
url = models.URLField(max_length=100, blank=True, null=True, verbose_name=‘个人网页地址‘)

# -*- coding: utf-8 -*-
from django.http import HttpResponse
from django.conf import settings
from django.views.decorators.csrf import csrf_exempt
import os
import uuid
import json
import datetime as dt
@csrf_exempt # 此装饰器作用是不再验证csrf的key,不用进行远程表单的验证
def upload_image(request, dir_name):
##################
# kindeditor图片上传返回数据格式说明:
# {"error": 1, "message": "出错信息"}
# {"error": 0, "url": "图片地址"}
##################
result = {"error": 1, "message": "上传出错"}
files = request.FILES.get("imgFile", None) #利用imgFile的原因是html检查富文本编辑器中的上传图片按钮时为 name=‘imgFile‘
if files:
result =image_upload(files, dir_name)
return HttpResponse(json.dumps(result), content_type="application/json")
#目录创建
def upload_generation_dir(dir_name):
today = dt.datetime.today()
dir_name = dir_name + ‘/%d/%d/‘ %(today.year,today.month)
if not os.path.exists(settings.MEDIA_ROOT + dir_name):
os.makedirs(settings.MEDIA_ROOT + dir_name)
return dir_name
# 图片上传
def image_upload(files, dir_name):
#允许上传文件类型
allow_suffix =[‘jpg‘, ‘png‘, ‘jpeg‘, ‘gif‘, ‘bmp‘]
file_suffix = files.name.split(".")[-1]
if file_suffix not in allow_suffix:
return {"error": 1, "message": "图片格式不正确"}
relative_path_file = upload_generation_dir(dir_name)
path=os.path.join(settings.MEDIA_ROOT, relative_path_file)
if not os.path.exists(path): #如果目录不存在创建目录
os.makedirs(path)
file_name=str(uuid.uuid1())+"."+file_suffix
path_file=os.path.join(path, file_name)
file_url = settings.MEDIA_URL + relative_path_file + file_name
open(path_file, ‘wb‘).write(files.file.read()) # 保存图片,完成上传
return {"error": 0, "url": file_url}
from blog.upload import upload_image
urlpatterns = [
url(r‘^admin/upload/(?P
KindEditor.ready(function(K) {
K.create(‘textarea[name=content]‘,{
width:‘800px‘,
height:‘200px‘,
uploadJson:‘/admin/upload/kindeditor‘, # 新添加的路径
});
});