HTML5基本知识点
2021-06-10 19:04
YPE html>
标签:水平 UI sel 选中 user desc 隐藏 multiple 论文
一、什么是HTML
HTML是超文本标签语言,即网页的源码。而浏览器就是翻译解释HTML源码的工具。
二、HTML的基本格式

:
①文档类型声明:让浏览器按照HTML5的标准对代码进行解释与执行。
②文档类型声明必不可少,而且,必须放在文档的最上方,前面不可有任何一行代码。
③如果不写文档类型声明,浏览器会按照兼容模式运行,可能会出现不明bug。
三、HTML的基本标签之head部分

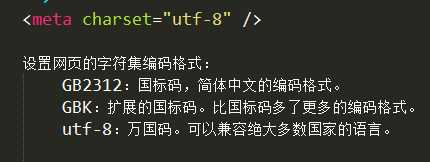
1、设置网页关键字
:
①name=“keywords” 表示当前语句用于设置网页关键字。
②content=“” 表示网页的关键字内容,多个关键字之间用英文逗号隔开。
2、设置网页描述
:设置网页描述:网页的描述,在搜索引擎中搜索网站时,标题下面的一段文字,就是网页的描述内容。
3、title标题
4、设置网页小图标(选项卡上的小图片)
例如::
①rel属性:选择 icon(图标),表示链接的文件,将作为网页的icon图标。
②href属性:选择图片所在的路径地址。

四、HTML的基本标签之body部分
1、HTML标签分为“块级标签”和“行级标签”
【块级标签和行级标签的区别】 ,
①块级标签自动换行,前后隔一行;行级标签不会自动换行,从左往右依次显示;
②块级标签宽度默认是100%,行级标签的宽度有文字内容撑开;
③块级标签可以设置宽度,高度,边距等属性,行级标签不能设置上述属性;
从写法上看,HTML标签分为“成对标签”和“自闭合标签(空标签)”
成对标签:成对出现,有开始标签,必须有结束标签,内容包裹在两个标签之间。
例如:
自闭和标签/空标签:只有一个标签,用/表示标签的自动闭合(/可以省略)。
例如:
,,
2、常见的块级标签
a.标题标签:
...... 特点:h1最大,h6最小,自动加粗。b.水平线标签:
c.段落标签:
d.换行标签:
e.引用标签:
重要的cite属性表明引用的来源,一般为网址,且网址不会在网页中展示
浏览器一般显示为首行缩进
f.预格式标签:
浏览器默认显示样式:①显示为等宽字体
②代码中的换行,空格等元素可在浏览器中直接显示。
3、常见的行级标签
a.span标签:用于包裹行内的文字。 常配合CSS使用修改文字样式。
b.引用标签
常见的引用标签有:blockquote、q、cite
区别:
① 显示效果上: blockquote整段缩进、q加引号、cite 倾斜
② 从功能上: blockquote用于引用一整段内容,是块级标签。 q用于引用一句话,是行级标签。 cite常用于引用作品名、书画名。
c.img图片标签
1. src属性:表示图片所在的路径。
[路径的表示方式]
① 网络图片地址。 并不建议使用。
http://n.sinaimg.cn/fashion/20170725/fVaL-fyiiahz0057431.jpg
② 可以使用图片的绝对路径。但是,严禁使用绝对路径。 因为,绝对路径使用file://协议,网页使用http://协议打开无法访问file://协议的文件。
file:///C:/sunyang.jpg -- 绝对路径写法:file:///盘符:/文件路径
③ 使用相对路径。 推荐使用的唯一方式。
a. 图片在当前文件的下一层, “文件夹名/图片名”
b. 图片与当前文件在同一层,直接写"图片名"
c. 图片在当前文件的上已成,"../图片名" 。
(注意: 图片必须包含在项目里面,不能退出项目根目录)
2. width、height 宽度、高度属性
3. title:鼠标指上时显示的文字
4. alt: 图片无法加载时,显示的文字。 省略alt,将默认显示title内容
5. align: 图片周围的文字,相对于图片的排列方式;
top 文字居上
center 文字居中
bottom 文字局底
d.a标签 超链接
1. href属性: 超链接跳转的地址。可以是网络连接,也可以是本地HTML文件的相对路径。
2. target属性: 超链接新页面打开的位置。
_self在当前页面打开(默认) _blank在新页面打开
3. title属性:鼠标指在超链接上显示的文字。
【功能性超链接】
1. mailto: 给指定邮箱发送邮件。
点击给帅哥发邮件!
2. tencent: 与指定QQ聊天。
与帅哥聊天
3. 锚链接:点击超链接,可以跳转到页面的指定位置(锚点)
① 在页面的指定位置,定义一个锚点:
② 将超链接的href属性,改为 “#锚点名称”
跳到div上方
③ 跳转到其他页面指定锚点的方式:
哈哈哈
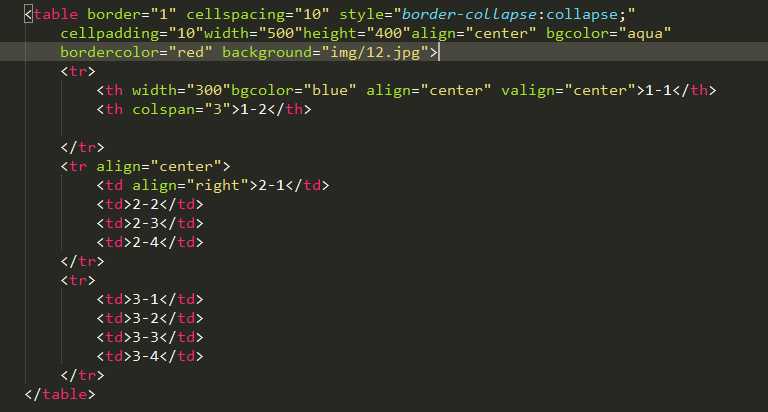
4、表格Table
a、表格table属性
表格中一行用tr表示;
一行中的每个单元格,用td表示;
首行的表头中,每个单元格用th表示,th默认文字会加粗,居中。
b、表格中常用的各种属性
1.border:给表格的每个td和整个table加边框。如果border的值大于1,则只有最外层边框加粗,td上的边框不变。
2.cellspacing:设置单元格与单元格之间的间距。
cellspacing="0"可以设置边框之间的间距为0,但是相邻的边框不会合并,而是显示为两条线的宽度。
[设置表格边框合并]
可以使用css设置:style="border-collapse:collapse;"设置边框合并以后,cellspacing属性将会失效。
3.cellpadding:单元格内边距,单元格中文字与边框之间的距离。
4.width/height:表格的宽度和高度
5.align:设置表格在浏览器中,居左,居中,居右。
6.bgcolor:表格背景色
bordercolor:表格的边框颜色
background:表格背景图。背景色和背景图同时存在时,背景图生效。

c、表格的行列属性
作用于tr和td上的属性:
1.width、height:宽度,高度。
2.bgcolor:背景色。
当表格的属性与行列的属性发生冲突时,优先级采用“近者优先”的原则:table
valign:设置单元格中的文字,垂直对齐方式:top center bottom
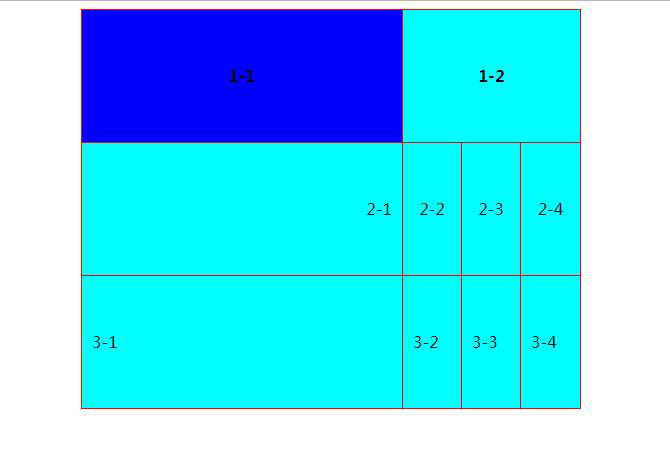
d、表格的跨行与跨列
1.跨列:colspan=“n”,如果某个单元格跨n列,则该单元格右侧n-1个td就不需要了。
2.跨行:rowspan=“n”,如果某个单元格跨n行,则该单元格下方n-1个td就不需要了。
e、表格的结构化与直列化
1、【表格的结构化】
完整的表格结构,包括:
caption:表格的标题,无论
thead:表格的表头部分。永远在表格最上部。
tbody:表格的身体部分。在thead之下,tfoot之上。
tfoot:表格的尾部。永远在表格最下部。
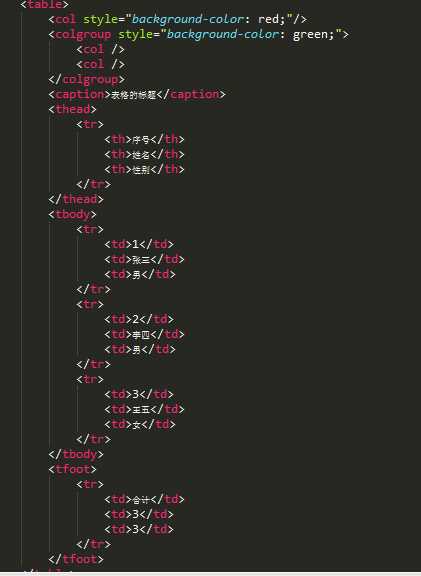
2、【表格的直列化】
表格有几列,就可以在表格的最上方写几个
如果,需要对多列修改共同样式,可以使用

结果如下:


结果如下:

5、form表单
1、form表单有两个重要的属性:
action:表示将表单提交给哪个服务器地址;
method:表单提交数据的方式,可选值有get和post两种。
[get和post的区别]
①get使用URL传递数据。所有内容在地址栏可见,不安全。
post的数据无法在地址栏看到,比较安全。
②get传递的数据量有限,而且只能传递纯文字内容;
post可以传递大量数据,并且可以传递图片、视频等文件。
③get的传输速度要比post快。
[get传递数据的URL格式]
http://原来的地址.html?name1=value1&name2=value2
比如:http://127.0.0.1:8020/0595.html?username=123
所以,input使用时,name属性必不可少。缺少name,将导致该输入框的数据不向后台传递。
2、input的常用属性:
①type:表示当前输入框是何种类型的输入框;
②name:给输入框起别名。向后台传递时,使用name=value的形式传递;
③value:当前input的默认值;
④placeholder:输入框的提示内容。当输入框有value时,提示内容消失。
⑤hidden:隐藏当前输入框。可以写为hidden="hidden",也可以省略属性值,只写 隐藏的输入框内容,依然可以向后台传输数据
⑥disabled:禁用当前输入框。可以显示,不能使用。被禁用的输入框内容,将不能向后台传递数据。
⑦checked="checked"设置单选按钮/多选按钮,默认选中。
3、input的type类型:
①text:普通的文本框;
②password:密码框。输入的内容,显示为小黑点;
③radio:单选按钮。单选按钮的value不能省略,这个value需要传到后台;
单选按钮,凭借name是否相同,区分按钮是否为同一组。同一组按钮只能选中一个,name必须相同。
checked="checked"设置单选按钮,默认被选中。
④checkbox:多选按钮。其他与单选按钮相同。
⑤file:文件上传框。
accept属性,可以限制只能上传何种类型的文件。"*"表示可以接受所有文件,"image/*"表示只能接受图片。
multiple="multiple"设置可以上传多个文件。
⑥submit:表单提交按钮。
⑦reset:表单重置按钮。点击将表单恢复为初始状态。
⑧image:图形提交按钮。src属性导入图片,与submit都具有提交表单的作用。
⑨button:显示为按钮形状,但是并没有什么作用。
⑩hidden:隐藏的输入框。与普通输入框*hidden="hidden"的作用相同。
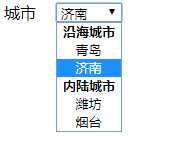
4、select:下拉选择区块
①select里面的每一项,用标签表示;
②name属性,需要写到select标签上。
③option标签如果有value属性,则向后台传递的将是value属性的值,如果没有value属性,则传递的是标签之间的文字。
④option添加属性selected="selected",设置默认选中项。
⑤select添加属性multiple="multiple",设置当前下拉控件可以多选。
⑥option添加属性title,表示鼠标指上后显示的文字。
⑦select可以使用标签对选项进行分组,用label属性显示分组名。

5、textarea 文本域
①文本域大小控制:
可以用文本域属性cols="20"(宽度多少字符)rows="10"(高度多少行),可以使用css样式style="width: 200px;height: 100px;"
②设置文本域大小不能拖动:style="resize:none;"
③设置文本域为只读模式,不能修改:
④文字超出区域处理:
使用style="overflow:xx;"可以设置文字超出区域的显示方式;
>>>overflow;hidden;超出区域的文字隐藏不显示;
>>>overflow:scroll;无论文字多少,都会显示水平垂直滚动条;
>>>overflow:auto;自动,默认效果。文字多显示滚动条,文字少不显示滚动条;
>>>可以使用overflow-x和overflow-y单独修改两个方向的滚动条;
overflow-y:scroll;overflow-x:hidden;
6、HTML5智能表单
1、HTML5给我们提供了将form外的input与表单关联的方式。只需要给form表单起一个id,然后给表单外面的input添加form属性,指向这个id,就可以实现表单与input的绑定;
2、H5给我们新增了许多input的新的type类型。 range color date email url
3、H5新增的input属性:
①form属性:关联指定表单的id。
②placeholder:输入框的提示内容。
③required="required":必填
④autofocus="autofocus"指定输入框,自动获得焦点。
⑤autocomplete:是否开启自动提示完成功能。默认为开启状态,设置为off表示关闭,设置为on表示打开。可以给form标签设置autocomplete,控制表单所有输入框的自动提示功能。
HTML5基本知识点
标签:水平 UI sel 选中 user desc 隐藏 multiple 论文
原文地址:http://www.cnblogs.com/wuhao752718372/p/HTML-5.html
上一篇:js正则表达式总结
下一篇:jquery中的动画