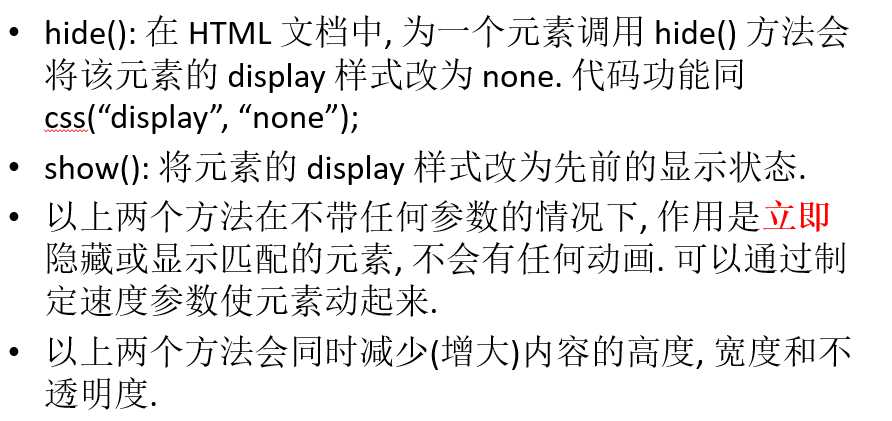
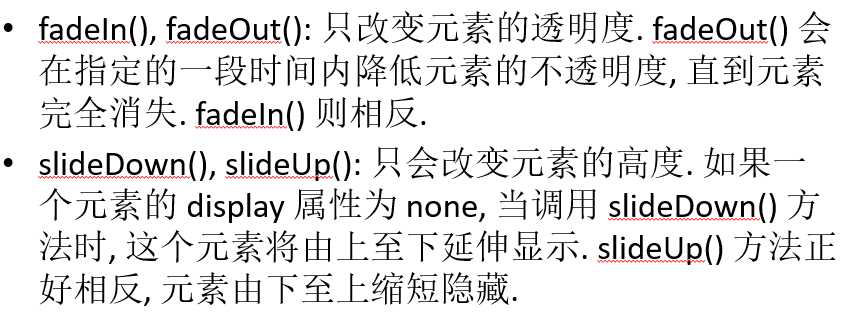
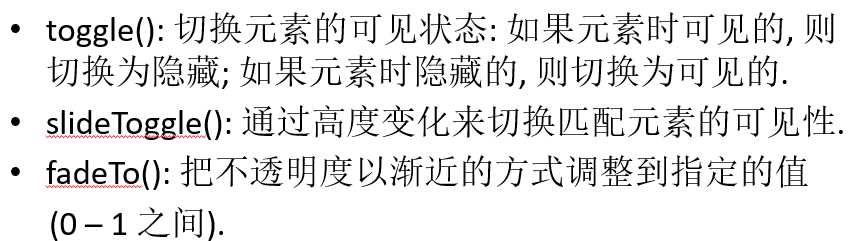
jquery中的动画
2021-06-10 19:04
标签:line 技术分享 开发人员 splay back 优雅 编写程序 blog oct 1.隐藏和显示 2.透明度与高度 3.可见性 4.程序一(show与hide加入参数实现动画) 5.程序二(只改变高度slideDown,slideUp) 6.程序三(只改变透明度fadeIn,fadeOut) 8.程序四(可见性的切换) jquery中的动画 标签:line 技术分享 开发人员 splay back 优雅 编写程序 blog oct 原文地址:http://www.cnblogs.com/juncaoit/p/7295256.html


1 DOCTYPE html>
2 html>
3 head>
4 meta charset="UTF-8">
5 title>Insert title heretitle>
6 style type="text/css">
7 *{
8 margin:0;
9 padding:0;
10 }
11 body {
12 font-size:13px;
13 line-height: 130%;
14 padding: 60px;
15 }
16 #panel{
17 width: 300px;
18 border: 1px solid #0050D0;
19 }
20 .head{
21 padding: 5px;
22 background: #96E555;
23 cursor: pointer;
24 }
25 .content{
26 padding: 10px;
27 text-indent: 2em;
28 border-top: 1px solid #0050D0;
29 display: block;
30 display: none;
31 }
32 .highlight{
33 background: #FF3300
34 }
35 style>
36 script type="text/javascript" src="jquery-1.7.2.js">script>
37 script type="text/javascript">
38 $(function(){
39 //show与hide
40 $(".head").toggle(function(){
41 $(".content").show(1000);
42 },function(){
43 $(".content").hide(1000);
44 })
45 })
46 script>
47 head>
48 body>
49 div id="panel">
50 h5 class="head">什么是jQuery?h5>
51 div class="content">
52 jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由John Resig创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。
53 div>
54 div>
55 body>
56 html>
1 DOCTYPE html>
2 html>
3 head>
4 meta charset="UTF-8">
5 title>Insert title heretitle>
6 style type="text/css">
7 *{
8 margin:0;
9 padding:0;
10 }
11 body {
12 font-size:13px;
13 line-height: 130%;
14 padding: 60px;
15 }
16 #panel{
17 width: 300px;
18 border: 1px solid #0050D0;
19 }
20 .head{
21 padding: 5px;
22 background: #96E555;
23 cursor: pointer;
24 }
25 .content{
26 padding: 10px;
27 text-indent: 2em;
28 border-top: 1px solid #0050D0;
29 display: block;
30 display: none;
31 }
32 .highlight{
33 background: #FF3300
34 }
35 style>
36 script type="text/javascript" src="jquery-1.7.2.js">script>
37 script type="text/javascript">
38 $(function(){
39 //slideDown与slideUp
40 $(".head").toggle(function(){
41 $(".content").slideDown(1000);
42 },function(){
43 $(".content").slideUp(1000);
44 })
45 })
46 script>
47 head>
48 body>
49 div id="panel">
50 h5 class="head">什么是jQuery?h5>
51 div class="content">
52 jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由John Resig创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。
53 div>
54 div>
55 body>
56 html>
1 DOCTYPE html>
2 html>
3 head>
4 meta charset="UTF-8">
5 title>Insert title heretitle>
6 style type="text/css">
7 *{
8 margin:0;
9 padding:0;
10 }
11 body {
12 font-size:13px;
13 line-height: 130%;
14 padding: 60px;
15 }
16 #panel{
17 width: 300px;
18 border: 1px solid #0050D0;
19 }
20 .head{
21 padding: 5px;
22 background: #96E555;
23 cursor: pointer;
24 }
25 .content{
26 padding: 10px;
27 text-indent: 2em;
28 border-top: 1px solid #0050D0;
29 display: block;
30 display: none;
31 }
32 .highlight{
33 background: #FF3300
34 }
35 style>
36 script type="text/javascript" src="jquery-1.7.2.js">script>
37 script type="text/javascript">
38 $(function(){
39 //slideDown与slideUp
40 $(".head").toggle(function(){
41 $(".content").fadeIn(1000);
42 },function(){
43 $(".content").fadeOut(1000);
44 })
45 })
46 script>
47 head>
48 body>
49 div id="panel">
50 h5 class="head">什么是jQuery?h5>
51 div class="content">
52 jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由John Resig创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。
53 div>
54 div>
55 body>
56 html>
1 DOCTYPE html>
2 html>
3 head>
4 meta charset="UTF-8">
5 title>Insert title heretitle>
6 style type="text/css">
7 *{
8 margin:0;
9 padding:0;
10 }
11 body {
12 font-size:13px;
13 line-height: 130%;
14 padding: 60px;
15 }
16 #panel{
17 width: 300px;
18 border: 1px solid #0050D0;
19 }
20 .head{
21 padding: 5px;
22 background: #96E555;
23 cursor: pointer;
24 }
25 .content{
26 padding: 10px;
27 text-indent: 2em;
28 border-top: 1px solid #0050D0;
29 display: block;
30 display: none;
31 }
32 .highlight{
33 background: #FF3300
34 }
35 style>
36 script type="text/javascript" src="jquery-1.7.2.js">script>
37 script type="text/javascript">
38 //toggle() 可以切换元素的可见状态
39 /*
40 $(function(){
41 $(".head").click(function(){
42 $(".content").toggle();
43 })
44
45 })
46 */
47
48 //slideToggle(): 通过高度变化来切换匹配元素的可见性
49 /*
50 $(function(){
51 $(".head").click(function(){
52 $(".content").slideToggle();
53 })
54 })
55 */
56
57 //fadeToggle(): 通过透明度来切换元素的可见性.
58 /*
59 $(function(){
60 $(".head").click(function(){
61 $(".content").fadeToggle();
62 })
63 })
64 */
65
66 //fadeTo(): 把不透明度以渐近的方式调整到指定的值 (0 – 1 之间).
67
68 $(function(){
69 $(".content").show();
70 $(".head").click(function(){
71 $(".content").fadeTo("slow",0.3);
72 })
73 })
74 script>
75 head>
76 body>
77 div id="panel">
78 h5 class="head">什么是jQuery?h5>
79 div class="content">
80 jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由John Resig创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。
81 div>
82 div>
83 body>
84 html>