Asp.Net实现JS前台带箭头的流程图方法总结!(个人笔记,信息不全)
2021-06-29 00:03
阅读:482
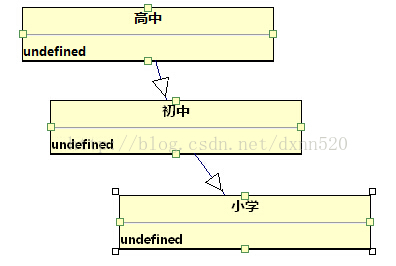
标签:fill center gravity 初中 div 箭头 更新 实现 流程 Asp.Net实现JS前台带箭头的流程图方法总结!(持续更新中) 一、返回前台json格式 json5 = "[{\"Id\":2259,\"Name\":\"高中\"},{\"Id\":2259,\"tName\":\"初中\"},{"Id":2259,"Name":"小学"}]"; Asp.Net实现JS前台带箭头的流程图方法总结!(个人笔记,信息不全) 标签:fill center gravity 初中 div 箭头 更新 实现 流程 原文地址:http://www.cnblogs.com/yutingliuyl/p/7142519.html

上一篇:http请求中的中文乱码问题
下一篇:js的内联和外部调用
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:Asp.Net实现JS前台带箭头的流程图方法总结!(个人笔记,信息不全)
文章链接:http://soscw.com/index.php/essay/99113.html
文章标题:Asp.Net实现JS前台带箭头的流程图方法总结!(个人笔记,信息不全)
文章链接:http://soscw.com/index.php/essay/99113.html
评论
亲,登录后才可以留言!