js的内联和外部调用
2021-06-29 00:03
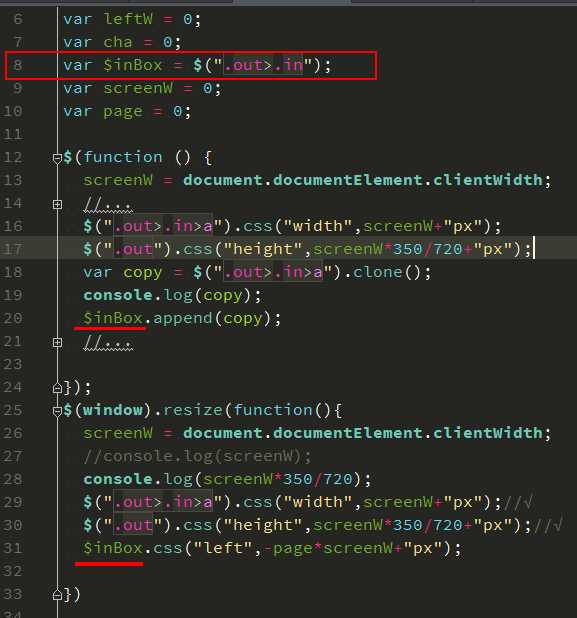
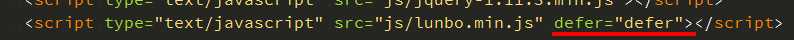
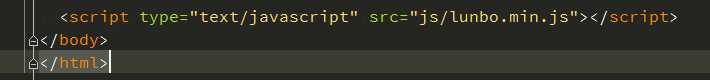
标签:body post 方法 变量 技术分享 defer images img href 如上代码(实现轮播图的部分代码),若以内联形式写在html里,就不会出现异常。但是如果放在外部js文件中,并在html的head中调用,就会出现异常(不报错,但是轮播逻辑出现异常)。 解决:不使用全局变量$inBox,而直接使用$(".out>.in")。即将第20行、31行的$inBox替换成$(".out>.in")。逻辑就正确了。 更新 解决方法二:外部js不变,在html引用时,加上defer=“defer”,使延迟执行即可。 具体原理可以看下另一篇随笔。http://www.cnblogs.com/ivuu/p/7128496.html 解决方法三:外部js不变,在html中,引在body最后即可。 js的内联和外部调用 标签:body post 方法 变量 技术分享 defer images img href 原文地址:http://www.cnblogs.com/zhangliangII/p/7142506.html