Windows Live Writer加载代码着色插件步骤
2020-12-13 05:24
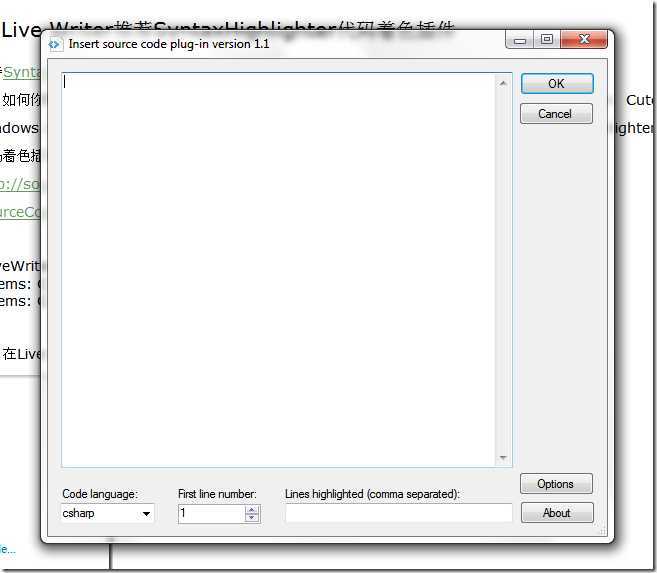
标签:style blog http 使用 strong 文件 io width 博客园内置支持SyntaxHighlighter代码着色,代码着色语法: 需要注意的是:如何你使用SyntaxHighlighter代码着色,需要将默认编辑器改为TinyMCE。如果使用CuteEditor,CuteEditor会自动去除代码中的空格,造成代码格式破坏。还有需要注意的是,加载完插件后,在Live Writer中是看不到代码着色效果的,发布后就可以看到了。 如果您使用Windows Live Writer写博客(配置步骤),通过Windows Live Writer代码着色插件,可以方便进行SyntaxHighlighter代码着色。 我们推荐的代码着色插件是:Windows Live Writer Source Code plugin for SyntaxHighlighter 官方网址:http://sourcecodeplugin.codeplex.com/ 本地下载:SourceCodePlugin_version_1.1.zip 安装方法: 将WindowsLiveWriter.SourceCode.dll复制到Windows Live Writer plugin文件夹: 使用方法: 安装成功之后,在Live Writer会出现“Source Code”插件,如下图: 点击该插件,粘贴需要着色的代码并选择相应的编程语言即可。 Windows Live Writer加载代码着色插件步骤,搜素材,soscw.com Windows Live Writer加载代码着色插件步骤 标签:style blog http 使用 strong 文件 io width 原文地址:http://www.cnblogs.com/jiangxin/p/3867450.html代码
。
* 32-bit systems: C:\Program Files\Windows Live\Writer\Plugins
* 64-bit systems: C:\Program Files (x86)\Windows Live\Writer\Plugins![N(J7TGP3BZD0~4E9SYYZ1]A soscw.com,搜素材](http://image.mamicode.com/info/201407/20181003035257602348.jpg)

文章标题:Windows Live Writer加载代码着色插件步骤
文章链接:http://soscw.com/essay/30906.html