jQuery -> 使用andSelf()来包含之前的选择集
2020-12-13 05:39
标签:jquery andself 对于上面的DOM Tree,当然可以使用 对于以上html代码,使用 但是在 使用andSelf()来包含之前的选择集,soscw.com" href="http://www.soscw.com/infodetail-187317.html" target="_blank">jQuery -> 使用andSelf()来包含之前的选择集,搜素材,soscw.com 使用andSelf()来包含之前的选择集,soscw.com" target="_blank">jQuery -> 使用andSelf()来包含之前的选择集 标签:jquery andself 原文地址:http://blog.csdn.net/feelang/article/details/26254793$(‘div‘).find(‘p‘)
来获取所有div元素包含的p元素,但是选择结果中肯定不包含div元素自身。
如果在find之后链式调用andSelf()则可以把previous selection($(‘div‘))也包含在结果集中。
用法举例
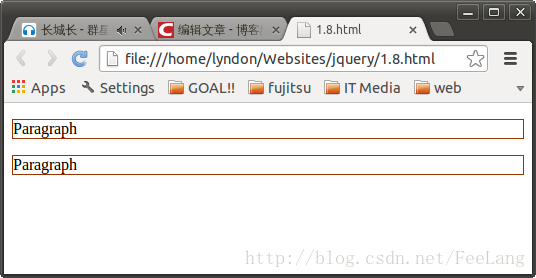
$(‘div‘).find(‘p‘).css(‘border‘, ‘1px solid #993300‘);

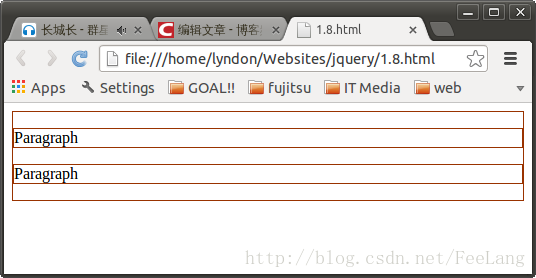
find()之后加上andSelf(),css也会作用与所有的div元素
文章标题:jQuery -> 使用andSelf()来包含之前的选择集
文章链接:http://soscw.com/essay/31418.html